Over the last few years JavaScript has gone the way from a script language, used for mere embellishment of web pages, to an essential tool. It is impossible to imagine modern IT without it. If we talk about web development, we can consider JS not only for the client side, but for the server as well: not only as a Node.js server (Netflix, PayPal, Bank of America), but also as a rendering machine for such popular server platforms as PHP, ASP.NET, and J2EE.
When we talk about desktop development, we can mention the Electron platform, which is successfully used by such companies as Slack. Real-time communications in the web are hardly imaginable without JavaScript and WebSockets, let alone such technologies for mobile development as NativeScript, ReactNative, PhoneGap and Titanium.
While the relevance of JavaScript cannot be questioned, the choice of exact tools (frameworks in particular) still causes disputes. We believe that these disputes might be caused by lack of understanding of criteria that define the choice.
This is the issue that we are going to touch upon – how to form correct criteria and use them to choose the right framework for your particular application.
This comparison will include the most popular frameworks: React.js and Angular 2. We are also going to arouse your interest by adding a relatively young and not very popular yet framework developed by MobiDev, which is called RAD.js. However, if you know the criteria, you can analyze any framework this way.
Criteria of choice: 3 points of view
There are 3 points of view, which basically represent all the involved people: product owner (you), your end user, and developer. Let us see how different people evaluate different aspects of the project.
Product Owner
Inarguably, money is the main interest. We can divide it into expenses and revenues, and single out 3 criteria:
- Project budget.
- Implementation of the functional flow and new functionality that makes the product stand against competitors.
- Satisfaction of end users – people who bring revenue to the product owner.
Budget is the most valid argument in the product owner’s decisions. It can be divided into project expenses and support expenses (monthly expenses and budget for current functional changes). What’s more, support expenses may vary: they are quite small for an online pizza ordering website, where at most there may be changes in the menu; and they can be huge for an ERP system, where they may be several times bigger than the initial project budget.
Other criteria are actually related to the budget anyway.
End User
Why should we care for end user? Well, just because this person is the source of revenue, the reason for the entire business and the existence of the product. End user does not care about the frameworks or other technologies. Their real criterion is simple: “I like it.” And it can be described in a more detailed way:
- “No lags” – the chosen framework must provide acceptable performance on the selected platforms. Nobody cares for the exact amount of time spent on calculations, as long as they don’t cause lags in the app.
- “Nice and convenient” – enough time must be spent on design. In some cases non-standard UI or UX are required.
- “Does everything I want it to do” – a simple criterion that is similar to the product owner’s “implementation of the functional flow” criterion.
Developer
When a developer reviews frameworks and compares them, they rarely mention the influence of this choice on the business side of matters. As a rule, the key point for a developer is performance, especially on low-end browsers. In fact, performance is important from two points of view:
- For end user – “no lags”
- For product owner – “implementation of the functional flow”
Therefore, there are two kinds of performance – one for the end user and one for proper execution of the features. This issue is well-analyzed in a new app performance model by Google, named RAIL.
It is useless to compare the FPS provided by frameworks X and Y. It is necessary to understand two criteria:
• Relative performance (can be expressed in absolute values) – if framework X causes lags in a competitor app, how can we benefit in performance by using framework Y?
• Further optimization – the key point for the mobile segment. Optimization is inevitable; it allows to use your app on older devices and widen your coverage.
Besides these two criteria, developers are influenced by other criteria put forth by the product owner and end users.
• The budget depends directly on speed of development (the faster it is, the less money is spent). It also depends on extendability – ability to use third-party modules for solving certain tasks in the app, and necessity to adapt third-party code to the chosen framework if there is no pre-implemented functionality.
• The budget also depends on the community – the bigger it is, the easier it is to find realization of standard and widespread tasks on the chosen framework. It directly depends on technological and architectural solutions opted for during the development of this framework.
It is worth mentioning that all three frameworks have different approaches to work with DOM: virtual DOM, incremental DOM, and zone model with binding of properties. That’s why all constraints on the third-party code (e.g. DOM-related) are different.
We should also take note that the components of React.js are state machines. It is recommended to consider supplementing React.js with a uni-direction data flow framework for organization of data in the app. You may use the same approach for Angular, but for React you have to.
Support expenses is the next criterion. It depends directly on the community and mediately on the extendability. The more people use your chosen framework, the easier it is to find a solution to your task.
Besides that, efficiency of support is influenced by self-sufficiency of the chosen framework. It can be easily illustrated with comparison of Angular 2 and React.js. The former includes all the main constituents for development of any kind of application architecture (routing, pipes, animation, http, security, etc.), while the latter is so open and specific for work with UI that it was initially perceived as a UI library. It is neither good nor bad by itself—it simply should be considered.
Let’s make an example: you have a new project. If you pick React, you’ll need a framework for in-app data organization. On one hand, it brings flexibility in choice. On the other hand, you’ll need a developer that knows this framework—or they’ll have to learn to use it. A developer that knows and applies more technologies costs more. Therefore, an IT company can easily handle React.js; and if IT is not the primary business, Angular would be a more preferable solution.
Both project and support expenses are also influenced by the amount and clarity of code. Let’s see to compare:

The shorter and clearer the code is, the easier it is to write, but what’s most important – it will have fewer errors.
We could also mention a purely psychological criterion – fun. It was first mentioned as a criterion by Paul Lewis. Although it’s pure psychology, it influences the developer. Because fun presupposes ergonomics, beauty, simplicity, clarity – all things that make work with code pleasant.
Finally, the criterion that can affect the ability of a certain developer to work on the project – experience of work and learning curve. While experience brings no questions, learning is a criterion, which is also known as switching – how easy it is to learn a framework and use it to create a simple app.
To sum it up, here are the development-related criteria:
- Relative performance
- Further optimization
- Speed of development
- Extendability
- Self-sufficiency
- Community
- Code clarity
- Fun
- Switching
What else should be considered?
There are additional specifics of frameworks that can help tip the scales, such as SEO, content distribution and mobile development. Let’s have a look at them.
For maximum visibility for search engines, the server should provide optimized html. But if you develop a website using SPA architecture, you will have to duplicate generation of valid content for search systems. Despite the fact that some search systems provide JavaScript support, its level is not that high. The same goes for content distribution on third-party resources.
Here it is necessary to understand the capabilities of the framework or its environment. Some frameworks, including React and Angular, can render content on the server side. But if in React it is a part of the framework, in Angular it is a standalone rendering engine. But in fact, both provide the same capabilities.
Mobile development requires a separate review with detailed analysis of pros and cons. Mobile OS are standalone platforms that have other rules and specifics, which have to be studied for effective development of apps. The three reviewed frameworks allow mobile development with PhoneGap; React and Angular – with ReactNative and NativeScript accordingly.
The main idea is not to say, “Framework X is better/worse than framework Y.” The main idea is to state that any tool should be selected according to criteria and specifics of your particular goals.
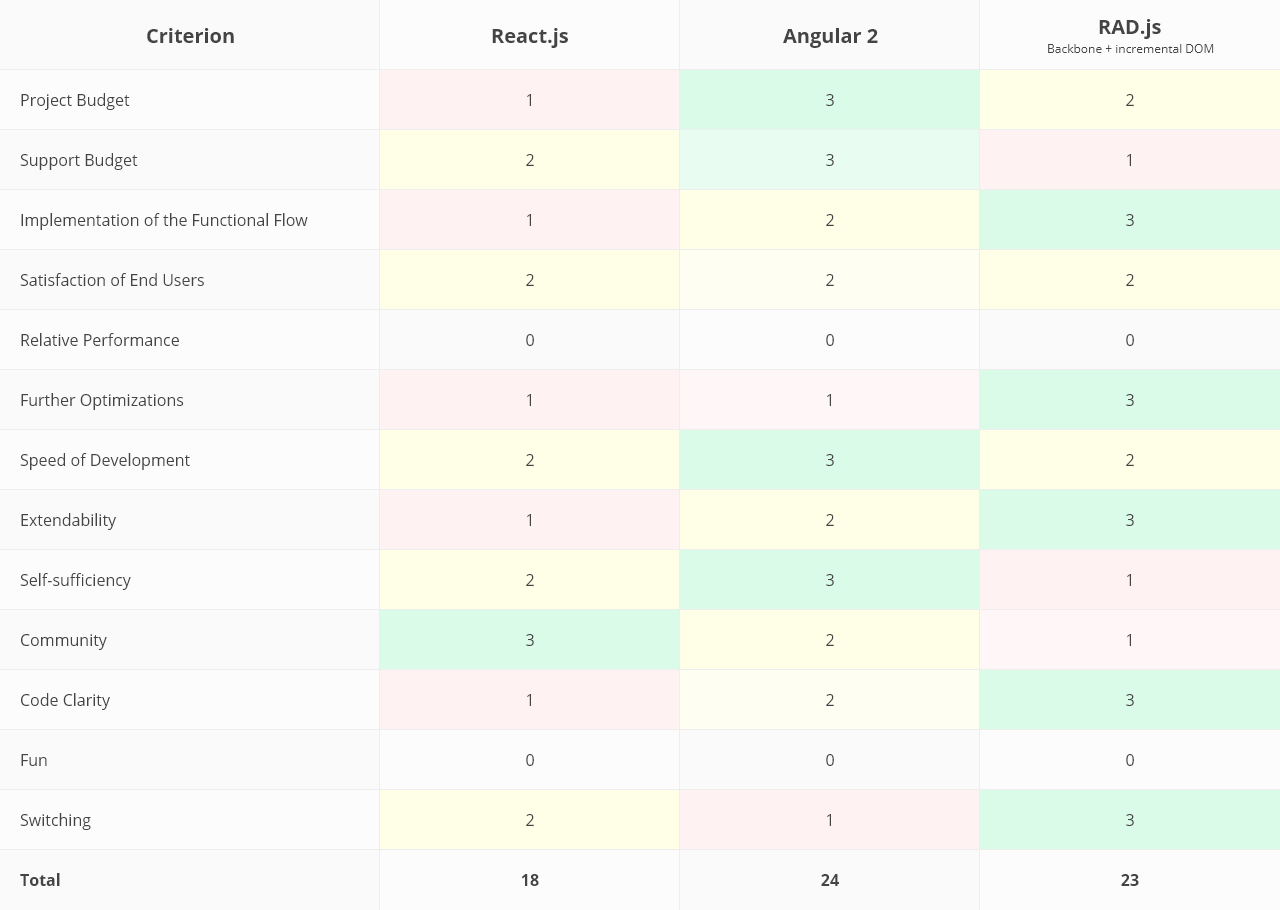
Scores: minimum – 1, maximum – 3
A couple of important comments on several criteria:
• Project budget – the main value that affects the project budget is speed of development, provided that the developers master the framework on a sufficient level. Actually, it is an integrated value that is based on several criteria mentioned below.
• Support budget – RAD.js owes its lower score to its small community.
• Implementation of the functional flow – the main factor – the number of additional constraints that are imposed by the framework.
• Satisfaction of end users – all the frameworks received the middle score. Actually, the real score depends more on the skills of the developers. The better they master the tool, the better the results.
• Relative performance – for any framework it will be weaker than for clean, task-optimized JavaScript code. And since all the three frameworks have different algorithm of work with DOM (the most problematic part of any JS code), they have different performance in different cases. You may read more about it here. If we consider that the average performance of each framework is rather high, this criterion should be considered at the beginning of the project together with the functionality required in your particular software product.
• Further optimization – in order to optimize Angular 2, one should know the subtleties of such tools as zone.js and Rx.js, as well as insights into the Angular core. Smaller tools are easier to learn, that is why the RAD.js gets the best score.
• Speed of development – speed of development of an MVP (minimum viable product) for a developer that knows the framework and develops typical functionality. Besides that, the presence of style guides in the official documentation for Angular 2 has a great influence.
• Code clarity – not only does it affect speed of development, but also helps to prevent errors or find them quickly.
• Fun – completely unpredictable, since every developer has their own.
• Switching/Learning – easy to learn, hard to master. For example, a single Routing section of the Angular 2 documentation equals the entire React documentation in terms of volume. This is where the difference lies.
We should take note once again that the table serves as an example, and the total score does not show the ‘best’ framework, because each criterion is of different importance for different projects.
What’s more, we mention only three frameworks. So why exactly these frameworks? Why didn’t we pick VUE.js or Aurelia.js? Well, just because the main focus was reasonably on the criteria. If they are understood and interpreted properly, it is easy to analyze any other framework; these three were just examples. The same goes for the scores.
The main idea is not to say, “Framework X is better/worse than framework Y.” The main idea is to state that any tool should be selected according to criteria and specifics of your particular goals.
Afterword
Since RAD.js is the least widespread solution, we would like to share additional information about it. RAD.js is a product developed by MobiDev, a solution to a number of problems:
- work with a framework within familiar environments
- work with clean code and simple, understandable logic
- opportunity of using third-party code and libraries in apps
- high performance that is equal to that of the latest frameworks in the industry
- use of component-based architecture in apps and frameworks
Although we started developing RAD.js at MobiDev before the release of React.js and Angular 2, it retains its relevance, because it is easy to write with – Backbone.js is mastered by every good developer, and it is easier to learn than React.js and Angular 2. The learning is as easy as ever. Third-party libraries can be easily integrated, as well as thousands of existing extensions. And the main thing – it has components even in templates – and this was what the classic Backbone lacked (with the exception of web components).