Wine gets better with age, doesn’t it? Unfortunately, we can’t say the same about software. Digital transformation and constantly changing business needs have made it necessary for leaders to find effective ways to modernize legacy systems. The world is changing all the time, so legacy systems are considered a primary factor holding back the business growth and business processes that rely on them. The biggest legacy software challenges include the following:
- Inaccurate cost and time estimates for the project, or even inability to make the estimates
- Adding new features becomes more costly than before
- Bugs appear in unexpected parts of the system, often after fixing other bugs
- The product can’t handle peak loads, and there is no way to fix it
- It can be hard to find developers to work with outdated technologies
In this article, we’ll share the most effective legacy modernization approaches, highlight the key components of modernization strategies and explain what the legacy software modernization process might look like in practice based on MobiDev case studies.
What is a Legacy System?
According to Gartner, a legacy application is an information system that may be based on outdated technologies but is critical to day-to-day operations. In other words, a legacy system is a long-living project with complex entangled code, outdated technologies, or poor architecture. Moreover, it can combine all these characteristics. Such a system is difficult to understand and modify which makes it ineffective in meeting business needs. Legacy products require modernization or full replacement.
However, the comprehensive definition of a legacy system goes beyond that simplistic conception of old software, as the age of the system isn’t the key criterion here. In fact, any system can be considered a legacy system if it’s reached a point where it is slowing down or otherwise impacting the ability of an organization to expand, adapt or transform as it needs to. This functional definition is more helpful when assessing your own enterprise’s software systems. A system implemented a decade ago may not be a problem area if it still perfectly meets the needs it was created for. On the other hand, an application purchased only a couple of years ago may unexpectedly block your business’ ability to react to a change in the industry or market, creating a threat to your growth and viability.
How Do Legacy Systems Negatively Impact Businesses?
Legacy projects have a range of features that question the quality of the product. Here are some of the problems you can face while working with legacy systems that can negatively impact the business:
- Difficulties of product maintenance: that includes outdated technologies (technologies used in the project get out of date with time, and this can result in difficulty with product service and maintenance; it requires timely updates to the outdated tools and replacing the unsupported tools with new ones), bugs and different approaches to coding might be used, making the code a puzzle.
- Limited scalability: legacy projects often are unable to scale to meet changing business needs and growth demands. This can lead to limitations for business growth.
- Insufficient level of security: legacy projects can be vulnerable to cyber-attacks because of outdated technologies or just the lack of attention to this aspect in the development stage.
- Incompatibility: some legacy projects can be incompatible with new technologies and software which can lead to issues when there is a need to integrate it with other systems.
- Difficulties with adding new features: legacy systems can be difficult to modify and add new features to because of the complex structure of applications and dependencies.
- High service costs: legacy projects can be costly when it comes to supporting them; mainly because you need specialists that are able to work with outdated technologies.
- The lack of documentation: legacy projects can come with no documentation.
Why Does Software Become a Legacy Product?
Why did the projects become legacy ones in spite of the fact that at the beginning they worked fine (only a few bugs appeared and new features could be added quickly)? In most cases, it happens due to several reasons:
- Requirements uncertainty. Product owners usually have a rough idea of what features they want to have in a product and the requirements change in the process of product development. As you start to work with new requirements, the application architecture should be changed as well. But.. why not consider changing?
- Programming languages, libraries, and platforms change significantly every few years. It’s always necessary to move to the new versions and use relevant tools.
- Product owners usually create a completely new, unique product, as they almost never get to work with a well-researched problem that has been solved many times before. Therefore, they don’t have a full understanding of features they need at the start of the project. After releasing the product to the market, getting customers’ reviews, and dealing with changing regulatory frameworks, significant alteration might be required.
It’s also important to clean the code in a timely manner; otherwise, it becomes dirty and too complex for understanding and maintenance. As a result, this leads to the above-mentioned problems.
Eight tips to avoid legacy code
- Adopt a code style and follow it
- Practice regular refactoring and updating of old, outdated code
- Implement code coverage with autotests to quickly detect problems and errors
- Adopt continuous integration to minimize garbage while team members work on different tasks
- Practise code-review to decrease the amount of cumbersome code
- Involve static analysis tools to detect issues and code quality automatically
- Keep product architecture in an updated state, and adjust it to fit new requirements
- Update project documentation consistently according to the product growth
Legacy Application Modernization Strategies
If a legacy application is unable to meet the business needs of the modern competitive landscape, it should be modernized. There are two main application modernization strategies that differ fundamentally from one another.
- Evolutionary strategy — slowly and gradually improving the architecture of the project and code quality.
- Revolutionary strategy — completely rewriting the code or allocating time for primary refactoring.’
Which strategy to choose depends on the project, the business needs you are going to meet and the resources and time you can spend on the modernization process.
TOP 5 Legacy System Modernization Approaches
Let’s take a brief look at some legacy system modernization approaches, and then dive deep into detail. The most common legacy system modernization approaches include the following:
1. Migration to a new platform
This can help to minimize scalability limitations, improve security issues, and advance compatibility with new technologies. However, migration to a new platform can be a costly and complex challenge.
2. Reengineering
Reengineering is a review of processes and systems to improve system efficiency and performance. It can be used to enhance the functionality of a legacy project and increase its scalability.
3. Refactoring
Refactoring means changing the structure of the project to improve its readability and ease the maintenance of the project. It can be used for improving compatibility and adding new features to a legacy project.
4. Adopting microservice architecture
Microservice architecture allows dividing the application into smaller and more independent services to increase the scalability and compatibility of the legacy project.
5. Wrapping to a new technology
Another way to modernize legacy software is to wrap a legacy project into a new technology, for example, using Docker containers. This approach is low-cost and will allow the launching of the project on a new platform and integration with modern API.
Each legacy product should be thoroughly analyzed to understand which tools should be used for modernization. It’s necessary to take into account the following factors:
- the code quality
- timeframes and budget
- the condition of libraries and frameworks used in the project
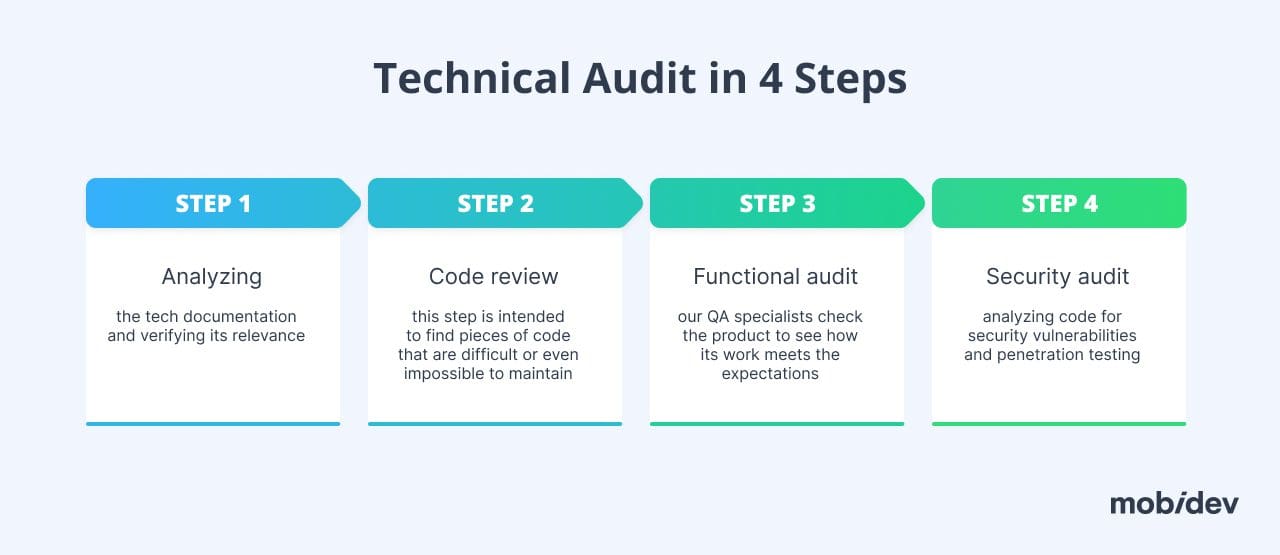
Technical Audit Before Legacy System Modernization
Technical audit of the legacy project before the modernization is necessary to understand what system changes are necessary and what the modernization risks are. Tech audit helps to recognize tech debt in the code and architecture of the project and its nature. The risks of using the product are determined as well.
Also, tech audit helps to define which parts of the project can be migrated to a new platform, and which parts need rework. As a result of a legacy product tech audit you can get a list of recommendations for improving the code and architecture.
You need a tech audit if you are thinking about:
- Adding new features
- Making your product within operational industry standards and norms
- Developing the competitive advantage of your business
- Identifying areas of your system that require updating or replacement
- Better detection and fixing of errors
- Increasing performance

However, a technical audit can also face some challenges, for example:
- Outdated documentation: having relevant documentation helps to understand the product much faster than if it’s outdated.
- Big monolithic apps are hard to understand; such products can be confusing and difficult.
Despite eventual challenges, a technical audit is an important step before large-scale legacy system modernization. The key principle is simple: before solving the problem, we need to identify its origin.
Popular Legacy Modernization Techniques
In this part of the article, we’ll take a detailed look at the most popular legacy modernization techniques and see what advantages each of them has in practice.
1. Migration to the Cloud
Application migration to the cloud is the process of moving a software application from an on-premises server to a remote cloud provider’s environment to improve the availability and scalability of the application. In the cloud, you can store and process data, run applications, and do a lot of other things without buying and supporting your own infrastructure.
Application migration to the cloud has the following advantages:
- Improving application availability: the cloud allows running applications on remote servers that provide high availability of the application and reduce downtime.
- Increasing scalability: the cloud environment allows you to easily scale up applications to provide high performance and work efficiency.
- Reducing service costs: the cloud helps to reduce costs for infrastructure maintenance as you always can use remote servers and don’t need to buy equipment.
- Easy application updating: you can update your applications in a centralized way, without the necessity to install updates on each server.
- Improved security: the cloud infrastructure provides a higher level of security than local servers and allows you to control access to the applications and data easily.
However, migration to the cloud isn’t an all-in-one solution for all legacy projects. Each legacy system requires a unique approach depending on many factors.
2. Re-engineering
Another legacy software modernization technique is re-engineering. Re-engineering is the examination and transformation of a system to rebuild it in a new form. It can decrease costs, improve quality and customer service, and accelerate delivery speed. The main purpose of re-engineering is to improve the software’s performance and efficiency. During re-engineering the software’s design is changed and the source code is written from scratch.
We migrate outdated systems to a reliable tech stack, taking into consideration the characteristics of legacy projects. Here are the most common scenarios.

However, these are only recommendations, as each project is unique and requires unique solutions. Therefore, it’s always a better option to start with a technical audit to find the most effective strategy for legacy software modernization.
3. Migrating Desktop App to Web
Migration of a desktop app to the web is a process of moving applications from local computers to web servers to offer users access to the applications via a browser. This approach is usually used in organizations where employees work from different places and need access to the applications regardless of their location.
Migrating desktop applications to the web has the following benefits:
- Reducing service costs: migrating desktop applications to the web helps to minimize the costs associated with user computer service, as all applications are on the web server.
- Increasing mobility: employees have an opportunity to work remotely and have access to applications from every location in the world.
- Easy application updating: you can update your applications in a centralized way, without the necessity to install updates on each computer.
- Increasing security: using web applications allows you to control access to applications and provides protection against hackers and viruses easier.
- Better flexibility: migrating desktop applications to the web allows you to create new applications and features that can be used on every device where the browser is; it’s also easier to adapt the applications for mobile devices. This can significantly expand the list of platforms where the application is available.
Migrating desktop applications to the web is an important step in business growth that helps to increase employee performance and increase business mobility.
4. Wrapping a Legacy System into a Modern Technology
Another approach is covering a legacy system with modern technology, for example, Docker or REST. Encapsulation is a technique for reutilizing legacy software components. While leaving the code in its current environment, encapsulation links it to the new presentation and accesses layers via an API. This technique helps to leverage the application and enrich its features and value. At MobiDev, we use this technique to provide low-cost and low-risk legacy system modernization to meet your demands.
5. Moving from Monolith to Microservices
Moving from monolith architecture to microservices is a process whereby the application is split into small logic-separated services, which work in a mutual ecosystem. Migrating to microservices is helpful when the monolith application is too big and too complex and its maintenance and development become a very complicated task. In cases when the application requirements change very often and it is necessary to implement new features quickly, a transition to microservices can accelerate the development process and make adding new features simpler and faster.
Moving to microservices has the following benefits:
- Improved performance: microservices help to scale specific components of the system when it’s necessary; with microservices, there is no need to scale the application as a whole.
- Better fault tolerance: if there is an error in one service, the rest of the services continue to function which allows for keeping the whole system to work effectively.
- More convenient development: splitting the application into separate services allows the development team to develop and test them independently from each other, so the development process will be faster and more efficient.
- Fast changes delivery: each service can be evolved separately, which allows delivering changes really quickly within the services, without the necessity to re-release the whole system.
In general, moving from monolith to microservices can significantly improve the flexibility and scalability of the application, helping businesses to grow and develop faster and meet customer needs more effectively.
Case study:
MOVING FROM MONOLITH TO MICROSERVICESMobiDev Case Studies for Legacy Software Modernization
Case Study#1. Redesign and Further Development of Python-Based Freelance Marketplace
The client came to MobiDev with a request to finalize the freelance platform having a list of desired features and a clear product vision. Previously, the platform was developed by another team, but the development reached a dead end and the client needed to quickly involve new engineers. MobiDev took on this challenge and began with an audit of the current code, which revealed a number of issues that prevented the system from adding new features.
Main tech challenges:
- UX/UI redesign of the current platform
- Fixing code issues and improving code quality
- Preparing the product for adding new features
- Developing and integrating new functionality
1.UX/UI redesign of the current platform
At the request of the client, the UX/UI design of the platform was updated in accordance with the branding. The main challenge was to create an interface that would help users easily select experts and manage their queries. Dashboards have been redesigned to provide clarity and simplicity for busy professionals to organize complex information about their businesses.
The design was developed for both desktop and mobile platforms. UX/UI specialists of MobiDev thoroughly worked out wireframes and created mockups with detailed prototyping for quick implementation of the design into a software product.
2. Fixing code issues and improve code quality
The project code had numerous bugs, which made it impossible to add new features immediately. Prioritization of issues fixing and a phased plan for its implementation was carried out in order not to delay the delivery process.
We have proposed several methods of code optimization to make the system work faster and more efficiently. Some code parts were very complicated, due to the code writing style chosen by the previous team. We managed to optimize these parts without disturbing the overall system adhering to the KISS, DRY, SOLID principles. As a result, the code became more qualitative and easier to maintain.
3. Preparing the product for adding new features
To prepare a platform for adding new functionality we made some changes to the existing architecture. In particular, Python engineers added a new entity to the database that helped expand the current logic. Also, the developers have completed old merge requests left by the previous development team.
4. Developing and integrating new functionality
Our team rewrote the PDF report generation feature and messaging module. It was necessary to update the library to improve its functionality and security.
Initially, the front-end part was on the client’s side, but later this task also was conducted by the MobiDev developers, which made it possible to speed up the process of introducing new features.
All the work done allowed us to use current developments for successful further work on the platform and save the client’s money while ensuring a stable delivery. Working with legacy code is always challenging, but our team’s experience helps determine where it’s worth investing resources in updating the current system, and where it’s better to rewrite the feature from scratch to get a result that satisfies all parties.
Case Study#2. Refactoring and Troubleshooting of Node.js Healthcare App
The main task of the project was the further development and implementation of new features, but the technical audit conducted by MobiDev engineers showed that the system had very low code quality and technical issues that prevented it from correctly operating.
Since the client had strict deadlines and budgets, and adding new features to the current system could trigger the appearance of new bugs, we suggested starting with refactoring key modules to speed up the development process and ensure a stable operation of the application.
Main tech challenges:
- Conduct code refactoring and bug fixing
- Optimize database
- Prepare the product for adding new features
- Update technical documentation
1.Conduct code refactoring and bug fixing
The low quality of the code caused problems in the operation of the system and server failures. These made the system unstable and complicated further development. Minimal tasks could take a long time to complete because the project contained many solutions that were not optimized in terms of performance.
We started by analyzing the code with ESLint to find and fix issues. A plan with task priorities was drawn up and key project modules were refactored. Refactoring helped fix critical bugs, make the code more readable, and provided a unified code style. This made it much easier and faster to add new features and improved the stability of the system.
2. Optimize database
The next step was to optimize the database. The project used MongoDB. The task was to organize the database more efficiently and improve its performance. To do this, we removed values and fields that were not used. Also, our engineers added validation to all forms, both on the back end and on the front end, in order to avoid creating entities without data in the system and making users fill in all the necessary fields instead.
Another step was adding error handling to queries for easier resolution of application errors. As a result, the system is more stable and the code is easier to maintain. Also, the frontend now can receive the actual status of the request and inform the user. This helped decrease the likelihood of server failure.
In the end, we prepared migration scripts to easily modify the application’s database schema.
3. Prepare the product for adding new features
First of all, our Node.js engineers updated the libraries to improve the security of the application.
The main issue that prevented the product from adding new features was poorly structured and confusing source code, a problem known as spaghetti code. This makes systems difficult to understand and maintain, and adding new functionality to such an environment only complicates systems and introduces new bugs.
Our task was to fix this problem. We implemented the principle of Single Responsibility to
every component because initially the business logic was divided between the controller, services, and the repository. We also deleted the unused code and outdated dependencies. This made it possible to improve the structure of the project and reduce its vulnerability.
4. Update technical documentation
The project had poor technical documentation, which slowed down the development process. Our specialists updated the Readme file and prepared additional documentation for new product features, including LICENSE-DEPENDENCIES file and API documentation.
The low quality of the code can become a serious obstacle in the further development of the product because the system must be up-to-date in order to add new functionality. Refactoring and optimizing the code allowed us to reduce this risk and significantly improve the stability, maintainability, and security of the application. The client continues to work with MobiDev and we are currently working on some exciting new features.
Case Study#3. Modernizing IoT Access Control System
MobiDev’s engineers started working on the project at the stage when the client had a ready-made desktop solution but needed a web module and a number of new features. During the audit, we came across legacy code and technical limitations that prevented us from adding new functionality to the system.
The main tech challenges:
- Improve code quality
- Rewrite project architecture
- Provide effective communication between desktop and web apps
- Add new features
1. Improve code quality
The product was Python-based with a legacy GUI. During the audit, we discovered that the code was written monolithically without covering many edge cases. The code very often called methods that did not exist, but they were executed according to some common logic (for example, a set of logic on _getattr_). There also wasn’t error handling, which greatly complicated the debugging process. Overall, the code structure prevented the system from integrating with the backend and storing the necessary data.
We had to refactor the code to prepare the product for further development. The situation was complicated by the lack of technical documentation. But our engineers managed to fix all bugs and improve the readability and quality of the code.
2. Rewrite project architecture
The original product architecture had some limitations. Synchronization with the database was missing. We also had a mix of logic with UI redraw functions. This complicated the system, as the same code was causing UI changes that shouldn’t have happened.
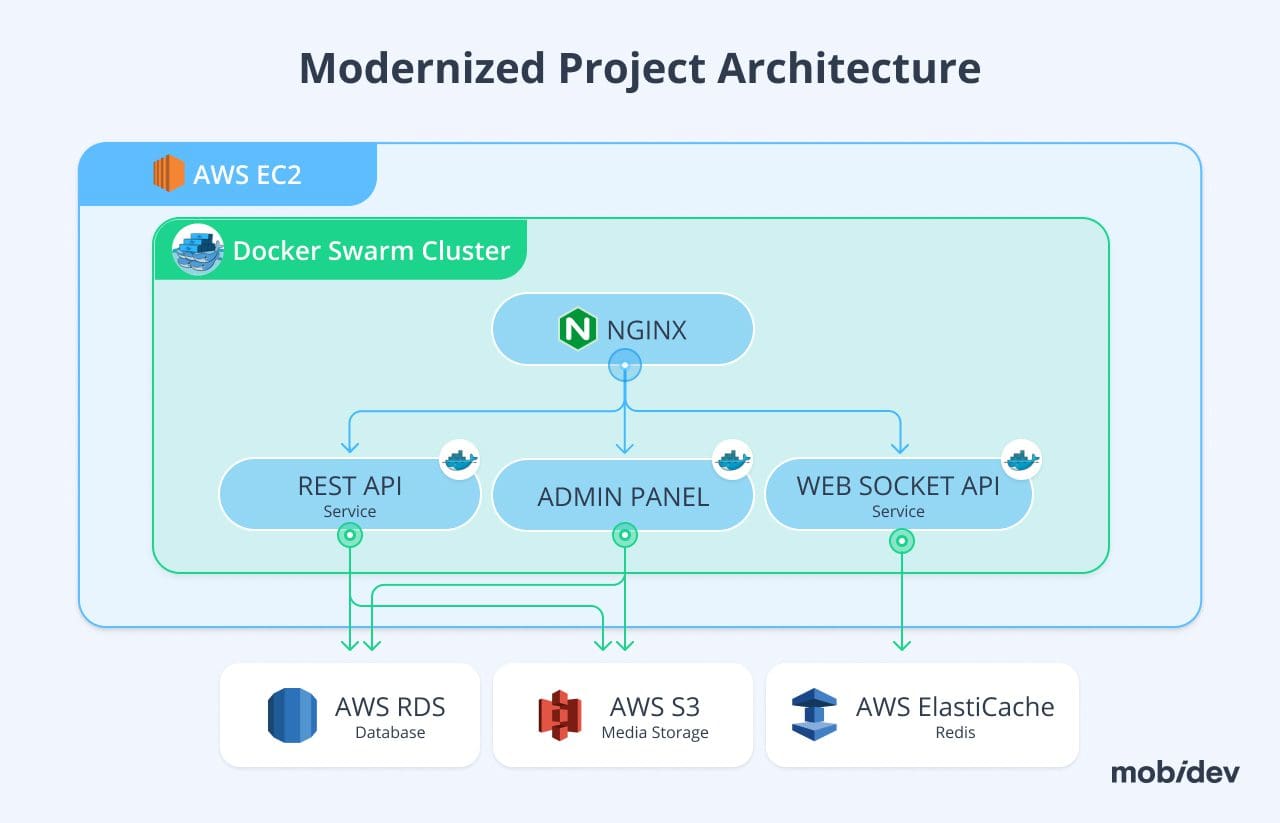
To fix this, the team had to almost completely rewrite the architecture, leaving only some key parts. We set up the synchronization of the application with the server and database in the cloud, plus added the possibility of remote control through the web admin panel. Also, engineers separated the UI from the logic and made transparent communication through WebSockets.
To create a modern front end on a desktop application, we used a custom approach. Instead of using the GUI in Python, we start the browser in kiosk mode when the operating system starts. Thus, we created an adaptive design that could support screens of various sizes from 5” to 12”. Plus, this approach made it possible to use modern JS libraries and achieve a better UI, which is impossible to do with Python development.
Last, but not least, we managed to optimize the development process, so developers could test the code on a regular working computer, without the need to constantly update the desktop app and see how it looks on it.

3. Provide effective communication between desktop and web apps and add new features
After the upgrade, the client came back to us with a new request for adding new functionality. As the project evolved, it needed more adaptability to run interfaces on different types of screens. Also, one of the key requests was to create a system to instantly respond to suspicious user behavior.
It was a really challenging task since the product was not just a web application, but basically a modernized operating system. We had to register all the hardware in AWS IoT, where the constant exchange of information between the hardware part of the project and the server part took place through the MQTT protocol. Also, monitoring of the Internet connection was added to receive a message immediately if the device lost connection or something happened to it.
During the technical audit, we found that the current libraries used in the project didn’t meet the new requirements, so the tech stack expanded to AWS IoT + Django framework with PostgreSQL and WebSockets.
Working on such innovative projects is always challenging but interesting at the same time. At the moment, the project has a great promotion on the market and is one of the best in its niche. We were able to achieve the client’s goals and improve the stability and performance of the entire application, using modern technologies.
How We Implement Legacy Software Modernization at MobiDev
Once you decide to modernize your legacy software project, the process at MobiDev will include the following stages:
- An interview to identify what problems need to be fixed from the client’s point of view. This will help us to adjust our focus while analyzing the product.
- Technical audit — when we identify the main problems from our point of view. We check: architecture quality; documentation quality; code quality, effectiveness of the tools that are used; and security risks.
- Formulating the goals of the modernization, taking into account the specific features and limitations of the product associated with functionality, performance, scalability, security, and compatibility with other systems.
- Identifying the key goal metrics (performance, code quality, reliability).
- Choosing the legacy modernization approach considering the project and its limitations: reengineering, refactoring, code rewriting, etc.
- Planning: we prepare a plan with detailed descriptions of the steps, timeline, and resources that are required for modernization, and define risks and ways to reduce them.
- Modernization
- Testing and implementation: we check the correctness and effectiveness of what we have done, implementing the changes to the environment.
- Maintenance and support: bug fixing, providing additional services when necessary, and performance monitoring.
Feel free to contact us if you need legacy software modernization services for the development of your project. We are ready to hit the ground running.