Google continues to reveal the details of Android 12, and so far we’ve seen two betas released in May and June. Material You, a new Google material design language that is a great part of Android upcoming update, has been getting a lot of buzz in the digital community.
“We rethought the entire experience, from the colors to the shapes, light and motion, making Android 12 more expressive, dynamic, and personal. This work is being done in deep collaboration between our software, hardware and Material Design teams, and we’re unifying our software and hardware ecosystems under a single design language called Material You.” This is how a new UI by Google is introduced by the Android Developers Blog.
How is Material You going to transform mobile app development? What impact is the new Google material design language having on software engineering? Is there a way to get ready for the changes? Get all these questions answered further on in the article.
New Google Material Design: What Is It Like?
The concept of making design material was first introduced by Google in 2014. It included an updated vision of surfaces and shadows, colors and margins, grids, and UI elements like touch ripples and the floating action button, – material design components that soon formed Google material design guidelines and became the answer to the question “What is Google material design?”.
What are Google material design specifications this time? The new design language called Material You includes “you” as a co-creator and lets users transform the look and feel of all their apps. Google outlines three main principles of their new material design as comfortable, iconoclastic, and spirited. But how is it realized on Android 12?
Adaptability to all device types and sizes is key. This was done in response to the “one size fits all” approach that got obsolete with smartphones features and functions continuing to grow. The UI reacts to screen changes in a consistent and human way. Responsive layouts let users adapt widgets to phones, tablets, foldables, and other screens.
Accessible for everyone. With Material You, the size, contrast and line width of components are easily adapted by the system to suit the accessibility needs of different users.
Wallpaper-based theming (or color extraction) means that setting a wallpaper image automatically creates a custom palette based on the colors of this image. To do this, Google uses a clustering algorithm with material color targets to determine which colors are dominant, which ones are complementary, and which ones just look great together in order to further apply the hues to different parts of the interface.
To find more on how AI transform and create visuals, read our article GAN technology: use cases for business application
Variable font technology. Google apps are beginning to use Google Sans Text which is an addition to the Google Sans family. They are using variable font technology, making it possible for a range of adjustments or variations to be consolidated into a single file. This design system is built with the capability to break form and adapt.
Flexible shapes instead of shadows. There is a new concept to highlight objects introduced in the Material You update. Instead of relying heavily on shadow, Google is using the power of shapes to separate objects in the foreground and background.
The main change Material You brings to UI/UX designers is the flexibility in customization: new colors, highlights and animation. This is another variable to take into account when customizing an app’s interface. What we saw on Google I/O looks great and creates the willingness to engage with. Unlike Glassmorphism and Neo Skeuomorphism, Material You looks thoughtful, readable and user-friendly. Another thing I love about new Google material design language is that they set a course for design unification and follow it. Basically, Google is trying to create a unified visual environment that is likely to cover their other products. Although it’s not clear yet what the technical implementation will be like, at least because of the huge pool of devices and the difficulty to make them all work properly with the new design concept.
This update will also introduce surface effects, like a shimmer showing that the phone is charging when a phone is connected to a charger. Flexible shapes are a starting point for smooth adaptation of layout and new ways to show surfaces interacting without stacking. Shapes can stretch in response to input, communicating the limits of a scroll region.
Stretch overscroll effect to let users know they’ve scrolled past the end of the available content in their UI. The stretch effect provides a natural vertical and horizontal scroll-stop indicator that’s common across all apps, and it’s enabled by default for scrolling containers across the platform and AndroidX. The new stretch overscroll replaces the glow overscroll supported in previous versions.
Animating the details makes the screen come alive with a spirit that mirrors but doesn’t copy organic movement. For example, the clock appears larger if all the notifications are dismissed from the screen.
Redesigned widgets. To put the jigsaw puzzle together and make Android 12 widgets look as customizable as the whole system UI and themes, Google added new interactive controls like checkboxes, switches, and radio buttons, and made personalizing widgets easier. They also added dynamic color APIs to let widgets use system colors.
Material You comes first to Google Pixel this fall, but before that there is another beta release scheduled for summer.
Hidden Impact of Material You: What Changes for People and Businesses
“We are currently not planning on conquering the world” – Sergey Brin once said. Apparently, this didn’t refer to the design changes Google continues to release. Remember how the current version of Material Design entered people’s lives? Lots of white space, rounded corners, bottom navigation bars and the floating action button quickly become something natural not just on Android devices but on the web. Of course, it’s too early to come up with any conclusions about the success of Material You, but let’s see what changes it’s likely to bring to people’s lives, as well as business and mobile app development.
Forming new end users’ expectations
Perceiving a design language as a plain set of design patterns would be a huge mistake. It’s instead a way of forming end users’ expectations about interacting with the interface. Usually, if a new language is spread by the market monopolist, you have to be ready to follow. For us software engineers, it means mastering a new way to satisfy the client’s request to keep up with the trends. Not to go too far, when the “picture-in-picture” feature appeared, it took users less than a year to start expecting it in the software they use.
The need to rethink the whole logics of mobile app development
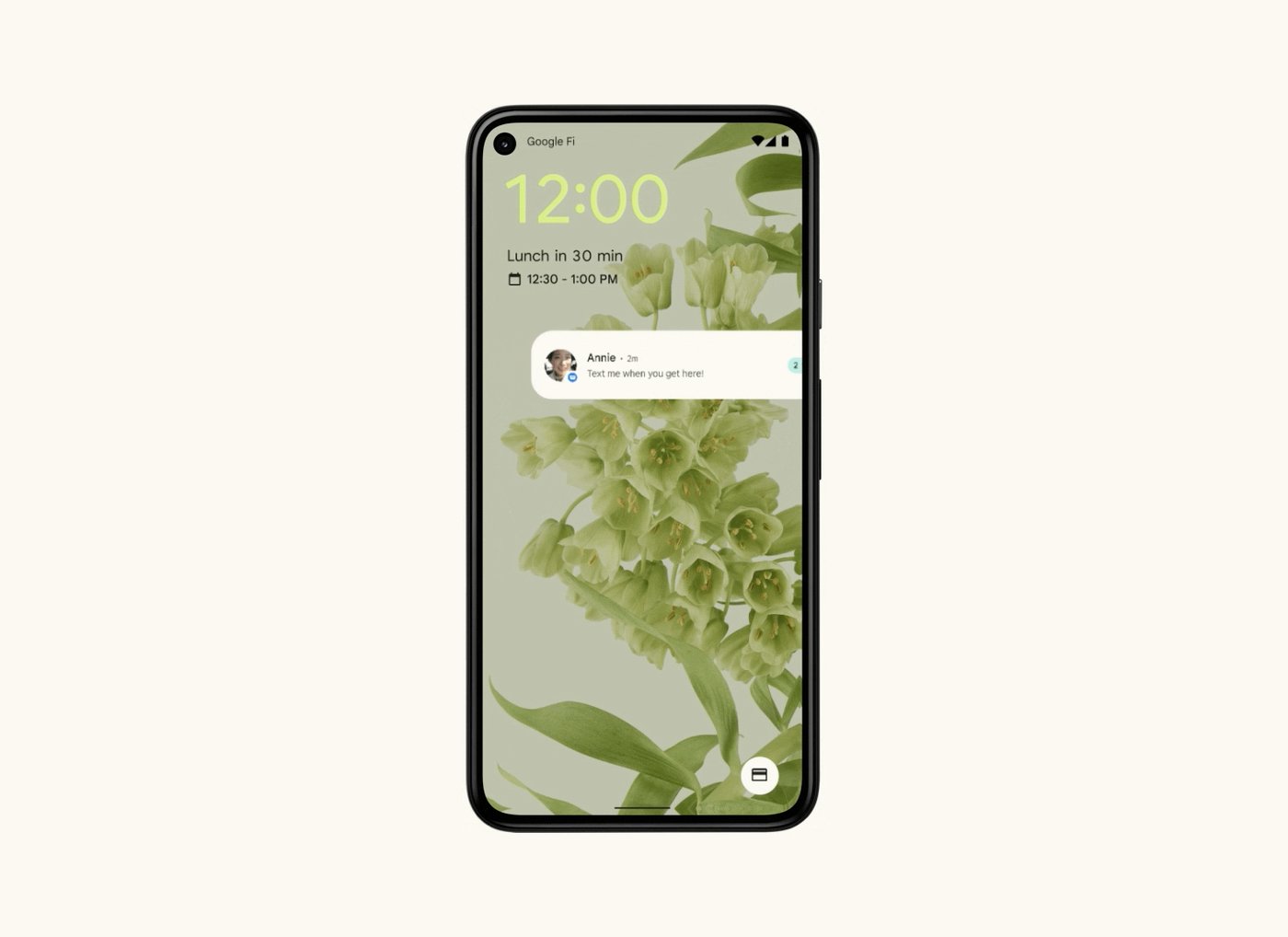
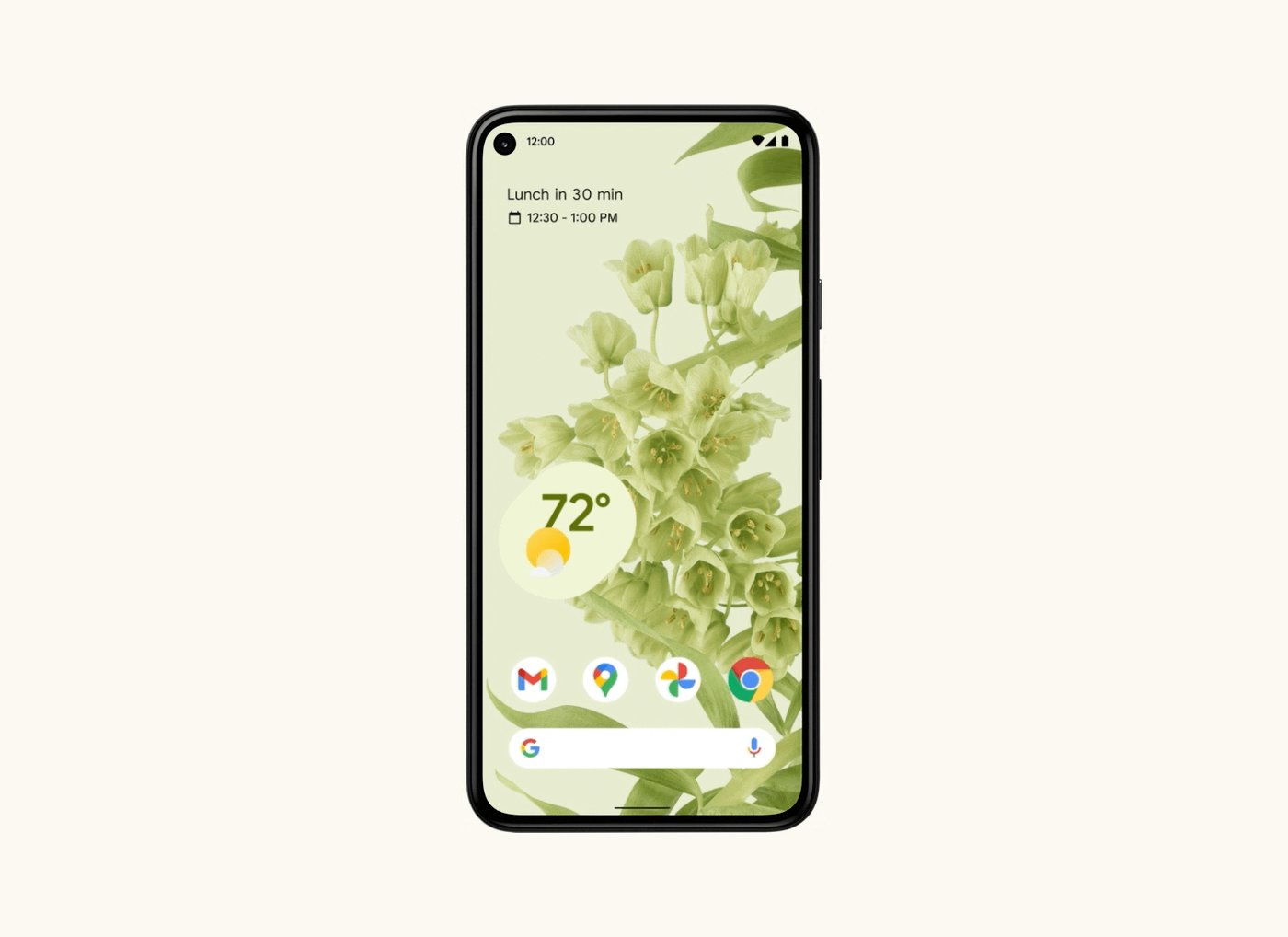
Material You changes morphing, routing, scrolling behavior, – which brings us to extending the context. Let me explain. Before this new round, developing material design was pretty straight forward: the structure was built on independent non-coupling blocks. In other words, on transition from page A, the data requested was shown on page B. According to the new material design standards and guidelines, screen transition will be built on transformation according to the context – just like it is done in hero animations. We already witnessed it on Google I/O, when the clock appeared large once the notifications were dismissed from the screen as shown on the picture.

Source: blog.google
Here you can see how the representation of the Home screen changes when the previous screen is dismissed. Now imagine a more complicated case, when a representation transforms into a part of the content of the next screen instead of just disappearing – that’s a completely new way to look at transition. And it is a part of Material You.
Possible slowdown of software development process
Although the new Google material design language was introduced during Android 12 beta, the biggest impact of Material You will be coming on other interfaces and OS versions.
Material You sets the direction without providing any ready-to-use ways to utilize realization. In other words, for now, it’s just a concept that is not yet extensively supported on the development side. Realization and redesign of new widgets, morphing and animations can mean a serious slowdown in developing the app. How long will it take the community to come up with libraries and ready to use components? Nobody knows for sure. And till it happens, if software engineers are to create everything from scratch on the client’s request, we can safely add 30-40 % to the original estimate of a software project.
How Material You Is Transforming Software Development
Material You uses the logic of declarative programming, which focuses on what the program should accomplish without specifying how (which is a characteristic of the imperative approach).
The rise of declarative programming is closely aligned with the advent of libraries and frameworks that help build declarative UI. Some options are already available and allow customizing and scaling the concept of material design with native and cross-platform apps.
Flutter. It’s not just because Flutter, a cross-platform framework, as well as Material You both come from Google, but it is also a fact that this open-source SDK for cross-platform mobile app development is known to be user-centric. Flutter already offers a number of built-in interactive Material Design widgets. And it’s only a matter of time before Material You components and widgets will appear in its library. Moreover, as Flutter renders widgets with its graphics engine – applying Material You principles should not be a problem.
Jetpack Compose. Jetpack Compose is an Android UI toolkit introduced by Google. It puts a lot of effort into equipping their UI toolkit with built-in support for Material Design. With its beta officially announced in February, and promises that all the Material components are coming with the sampled code, it would be unfair to omit the potential of Android’s framework for Material You coming with Android 12. At the same time, the only thing Material You and Jetpack Сompose have in common so far is the fact that neither is officially released yet.
Jetpack Compose is as declarative as Flutter, with the logic of creating UI elements and the code for processing UI located in one place and better ways of UI components state management. Although Google is still working on their toolkit for native Android development, Compose was definitely designed to help software engineers be flexible to the changes and better satisfy the constantly changing tastes of the end users.
Litho is a dedicated framework for building UI on Android provided by Facebook. Apart from using a declarative API to define UI components, Litho uses an asynchronous layout that prevents blocking the UI thread while the preliminary calculations and code generation are going on.
Litho allows to simplify and speed up the cycle of calculations by separating them from the UI thread. Along with that, Measure & Layout passes are running in parallel on the background which makes a big difference to the traditional Android View system in terms of productivity. Being a stable and full-fledged platform, Litho is a perfect fit for creating bright material design on Android.
What impact is Material You likely to have on iOS mobile app development?
The development tools delivered with iOS SDK have always been essential in terms of what is achievable within their help. This is also applicable to API for animations or app components customization with native appearance support, and brings confidence about being able to implement Material You without any severe issues. Adaptivity to different screens, great visual experience and accessibility have been a vital part of the Apple ecosystem for a long time. Of course, Material You is not native for iOS, and there will be points to think about like theme support, but currently, it’s not a big concern for mobile app development.
In addition, Apple already provided iOS developers with a native asset for creating declarative UI. The framework is called SwiftUI. It’s regularly updated and designed to make mobile ap development easier. Another update is coming this June on WWDC and expects to bring massive improvements to the process of building declarative interfaces on iOS.
Wrapping Up
Like any other change introduced by a market monopolist, Material You claims to become a trend-setter in the digital world. The new Google material design language is likely to spread a lot farther than just to native Android app development. And while for designers, this change is another variable to take into account when customizing UI, with the main impact coming for software engineers. If Material You forms new end users’ expectations, we’ll need to rethink the whole logic of software development. This, in turn, can lead to the slowdown of the software development market. Realizing animations and making the interactive character of Material You alive with no dedicated libraries available would mean adding 30-40% to the original software project estimate.
Although the declarative approach to UI is the direction we are all moving in, for now, none of the existing frameworks announced support the new Google material design language. But the good news is that things like Flutter, Jetpack Compose and Litho are appearing and evolving in parallel with the end customers’ needs, providing software engineers with the new and handy ways to satisfy their Google needs.