Client and Business goals:
This global company serves to help fitness trainers and their clients build stronger relationships, achieve goals, and promote a healthy lifestyle for everyone.
Description:
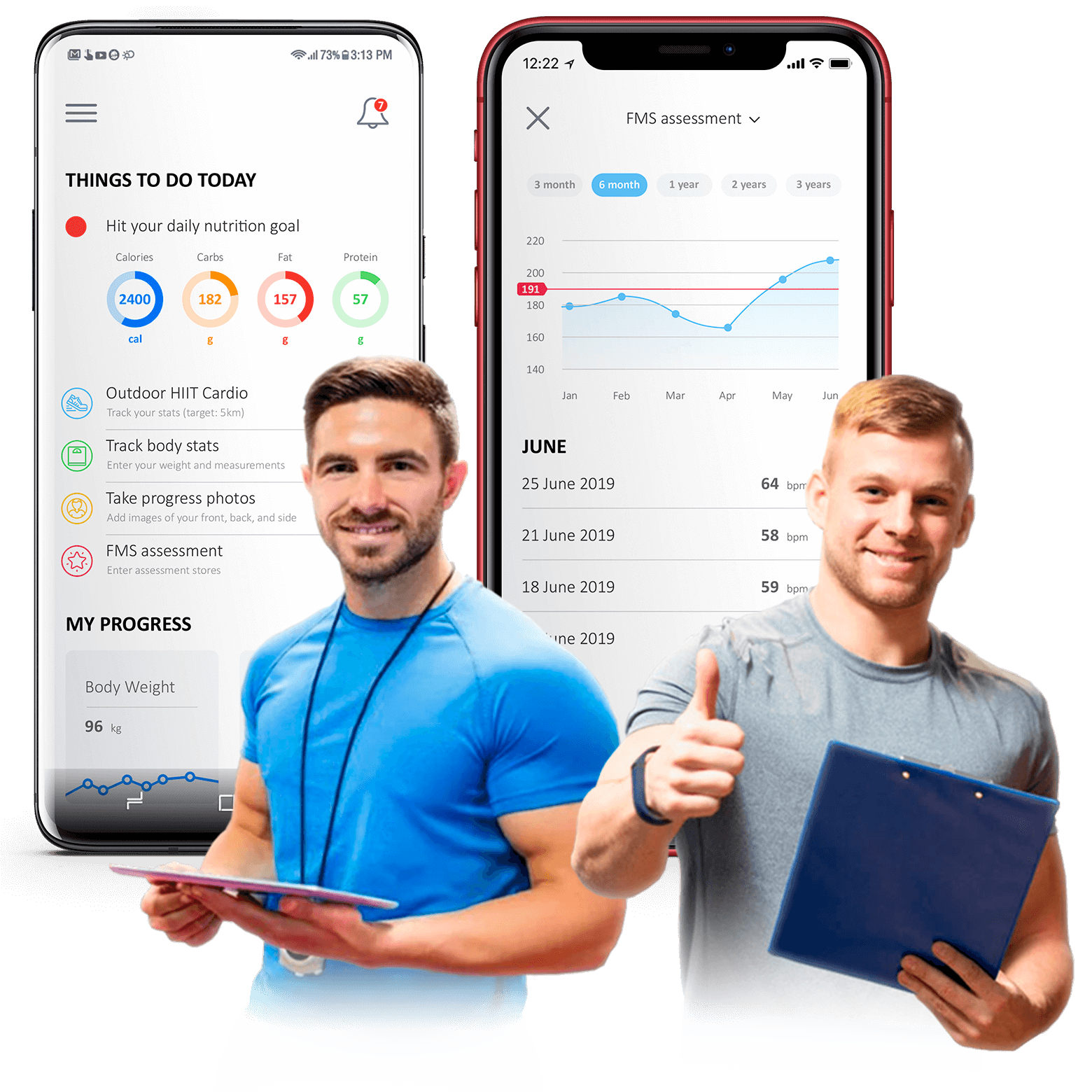
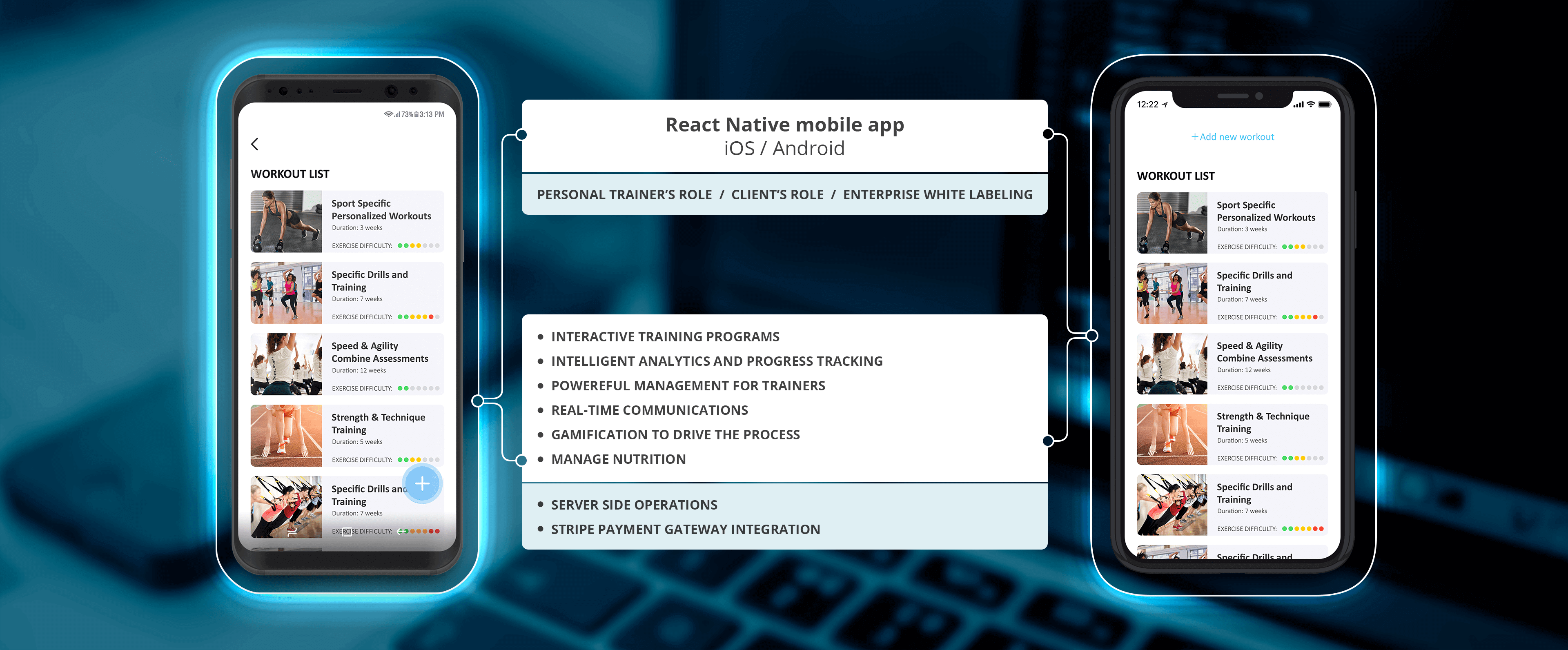
The cross-platform mobile app, which is the core product, aims to provide independent trainers and clubs with a powerful tool to plan, interact, and manage fitness training with clients.
Applied technologies:
React Native, Redux, RXJS, Lottie animations, Stripe payments integration, React Native TTS (text-to-speech), WebSocket, maps integration, custom UI, Agile management framework and integration with client’s team processes.