Blazor is a promising technology that provides significant benefits for product owners who want to build secure, high-performance products on the .Net stack, but to do so as quickly and cost-effectively as possible. Even though the technology is not new, finding developers with experience in Blazor can be a challenging task because it’s still a niche market.
So in this article, we won’t waste your time describing the advantages of Blazor, since you probably already know them and included Blazor in the tech stack of your project. Instead, we’ll guide you on how to best build and scale your product with the Blazor framework, what to pay special attention to, and how to hire experienced Blazor developers. Let’s get started.
Double-Check if Blazor is the Best Solution for Your Project
Blazor is the number one choice for companies that are familiar with the .Net environment. It can be used both for legacy app modernization and for creating new products using C#. The advent of Blazor made it possible to create back-end and front-end on a single technical stack, saving money and development time.
Blazor is a versatile and powerful web development framework that can be used for a variety of use cases:
- Real-time collaboration platforms. Blazor provides built-in support for WebSockets, making it easy to build real-time apps that require collaboration between multiple users. This makes it a great option for building applications such as chat apps, video conferencing apps, and collaborative workspaces.
- Cross-platform applications. With Blazor, developers can write web applications that can be compiled and run on multiple platforms (Windows, Linux, and macOS), including mobile devices. Blazor is supported by MAUI, a Microsoft cross-platform app development framework.
- Enterprise applications. Modular architecture, code reuse, and scalability make it well-suited for building large-scale enterprise-grade applications such as customer relationship management (CRM), enterprise resource planning (ERP), and inventory management systems.
- Applications that require high performance. Blazor provides a highly optimized runtime environment that can execute C# code directly in the browser. That’s why it’s an excellent choice for building streaming applications and video processing tools.
- Applications that require a high level of security. Blazor provides built-in support for authentication and authorization, delivering a high level of security for products such as banking applications, payment gateways, and healthcare systems.
Moreover, Blazor Server provides even more security benefits since it loads on the server side and sends only the HTML file to the browser. This means that the application’s logic and sensitive data remain on the server, which makes it more challenging for attackers to exploit vulnerabilities in the client-side code.
Obviously, from a technical perspective, Blazor is a great choice if you have .Net developers or if the initial version of your software was written in C#. In this case, you can use the source code of the current software as a starting point for the rest of the development process. It saves time and money as you don’t need to recreate the whole product from scratch. Usually, you can utilize more than 50% of the code base from the backend sources.
If you decide to recreate the front end of your product in C# it gives a lot of opportunities. Like system reliability since the whole project is written in a single programming language, and excellent maintenance since one .Net engineer can support the whole project, thus there is no need to hire a set of engineers from various departments, like React, .NET, etc.Blazor combines both sides of the project (backend and frontend) into a single physical application. There is no need to create an API to work with the UI part of the app. But there is still a chance that we may need an API for time-intensive operations (such as processing files or reports) or to improve the overall performance of the system if the number of users increases
However, Blazor development still has some pitfalls, just like any other technology. Blazor may require good hardware to handle internal real-time connections under the hood in some cases, and it may take some time for an initial load like all modern frontend frameworks. We’ll talk more about this later in the article.
The Price of the Issue
Blazor is a free and open-source framework, but some libraries may be paid for commercial use. Some examples are DevExpress, Telerik, and Infragistics. These services may look expensive, but they provide a lot of ready-made components that can speed up the development process, especially when building components from scratch, which often takes a lot of time and resources.
There are some advantages and disadvantages of using these third-party services:
Pros:
- No need to create UI components from scratch so you save time and money
- Fast integration of complex UI elements
- You’ll have a license for a set that opens many solutions for further development: extending the application to different platforms, creating other apps under the same domain, etc.
Cons:
- Relying on third-party services always involves some risk. If some component is broken or receives a faulty update, you will have to wait for the company to fix it.
- It can be difficult to configure components if you need to do something unusual. A good suggestion is to use them just the way they are or with a few changes.
There are also free tools such as AntBlazor and TailwindCSS. They have limited capabilities compared to paid options but in some cases, they may be enough.
Security
As mentioned, Blazor allows developers to create highly secure applications, as it has many features to ensure this:
- Cross-Site Scripting (XSS) protection: Blazor protects against XSS attacks that can be triggered through user input by validating user-entered HTML code and escaping special characters.
- Cross-Site Request Forgery (CSRF) protection: The platform also has built-in features that defend against CSRF attacks, such as generating and validating security tokens on every request sent to the server.
- Authentication and Authorization: As mentioned, Blazor supports a default authentication and authorization mechanism that allows access to different parts of the application based on access control rules.
- HTTPS Security: It recommends using HTTPS to ensure security during data transfer between the client and the server.
- Content Security Policy (CSP) protection: Blazor supports CSP, which allows you to limit the execution of dangerous code in the app, thus reducing the risk of system vulnerabilities.
- SQL Injection protection: The framework allows using parameterized database queries, which reduces the risk of SQL Injection attacks.
The listed features help developers to avoid well-known security issues and simplify the initial development of the project.
When to Use Blazor Webassembly vs Blazor Server
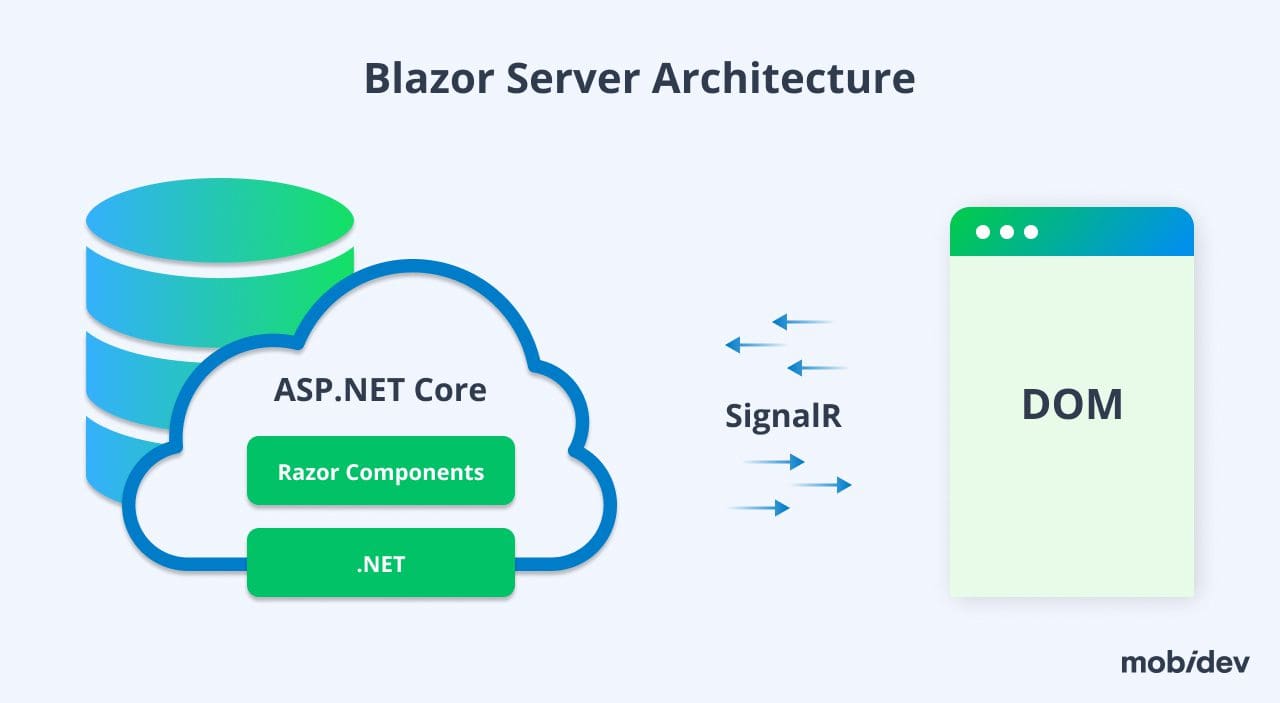
Blazor supports two hosting methods: Blazor Server on the ASP .NET Core web server side and Blazor WebAssembly on the client side in the browser in the .NET runtime. It’s important to note that regardless of hosting, the method of creating components and the use of components are the same. So let’s discuss the differences between these hosting methods that can impact your choice.
When to Use Blazor Server
Blazor Server uses a standard ASP.NET application to integrate server-side functionality and communicates with the browser via SignalR using Websockets. Client pages can be created using Razor pages or Razor components.

The Blazor Server hosting model offers several advantages:
- The download size is significantly smaller than the Blazor WebAssembly app, so your app loads much faster.
- The system can fully use all the capabilities of the server, such as interaction with the database and external services, session management and authentication, working with files and much more.
- .NET Core on the server runs the application, so existing .NET tools such as debugging work properly.
- Blazor Server apps work with browsers that don’t support WebAssembly and on resource-constrained devices.
- The code base of the C#/.NET application, including the app component code, is not exposed to clients, so it’s impossible to view the page code, as in other SPA frameworks such as React or Angular. This creates an additional layer of security for the application.
Blazor Server hosting is a great choice for the following types of applications:
- Real-time applications
- Server-based web applications
- Enterprise-level solutions (ERP, CRM)
- Cross-platform and hybrid applications
- Progressive web applications
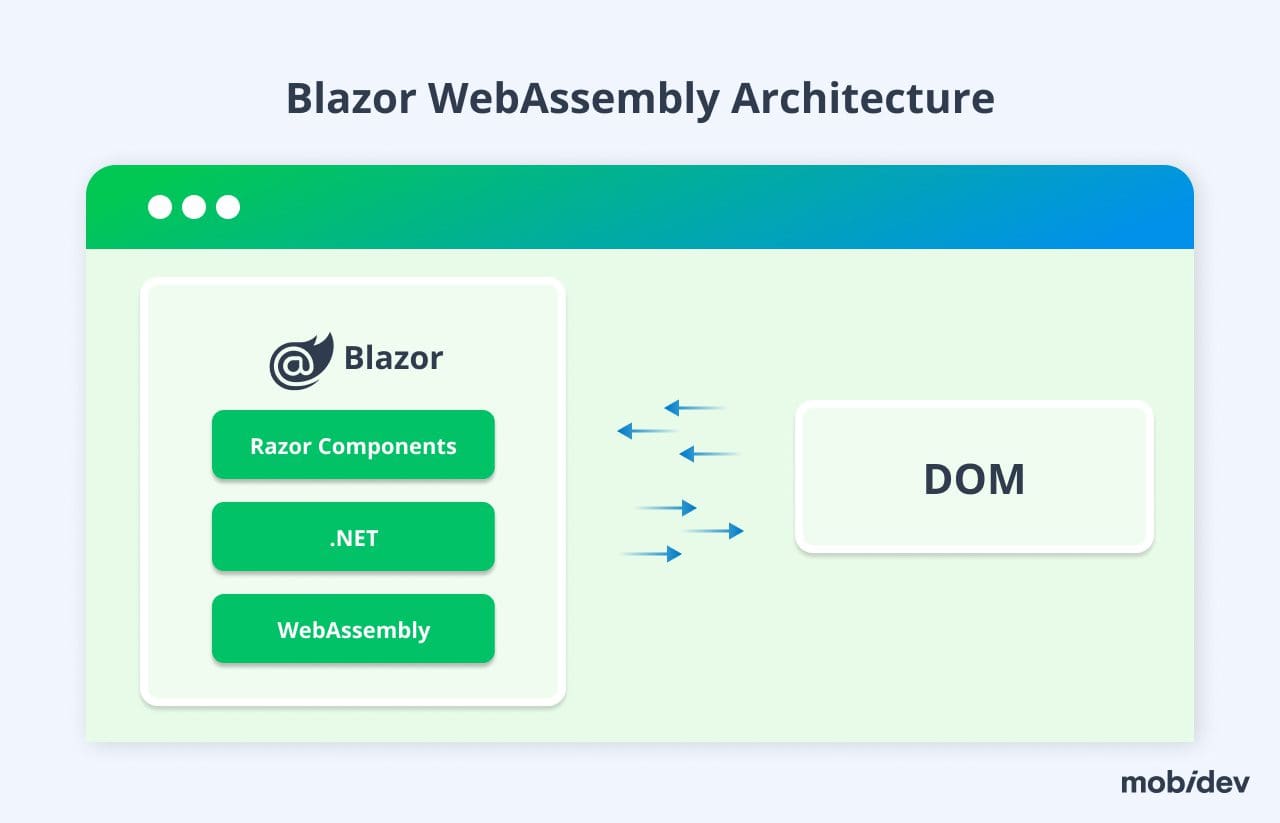
When to Use Blazor WebAssembly
The main difference between Blazor WebAssembly and Blazor Server is that Blazor WebAssembly runs in the client’s browser, which means that the Blazor application and its dependencies are completely loaded there. As a result, there is no need to be constantly connected to the server.

Advantages of Blazor WebAssembly:
- Blazor WebAssembly provides a convenient way to interact with APIs written in any programming language. This means that if you have a backend written in .Net, Node.js, PHP, or Ruby on Rails, you can easily use Blazor as a frontend without any issues. We can simply compile Blazor WebAssembly into static files. This makes Blazor a flexible technology for integration with many applications and services.
- It doesn’t require the installation and configuration of any additional tools on the server, which makes it convenient to develop and deploy web applications on different platforms.
- Blazor WebAssembly provides the ability to use components from .NET frameworks such as ASP.NET Core and Razor. So you can use ready-made components that significantly accelerate the development process.
Blazor WebAssembly is most often used for the following solutions:
- Applications with low latency
- Social Media platforms
- Online gaming and entertainment apps
- Progressive web applications
- eCommerce solutions
- Native desktop and mobile applications
- Collaborative platforms
Challenges of Blazor App Development and How to Overcome Them
If you are new to Blazor, you may come across some challenges while building your application. At MobiDev, we have a clear understanding of the pitfalls behind Blazor app development and know how to work with them.
WebAssembly Apps
First of all, you should keep in mind that only modern browsers support WASM. Moreover, not every mobile browser can take advantage of it. So, take this into account when planning your project.
WebAssembly apps can be slow at first launch because they are client-side. This means that they should be fully loaded before use and it may increase bandwidth. To deal with this problem, we can optimize the code of the applications to have a smaller size by using the C# lazy loading feature, for example.
Blazor Server Apps
Not all old browsers support Blazor Server because it’s a very young technology that requires using WebSockets. For example, Internet Explorer doesn’t support it. Nevertheless, we can use polyfills and fallbacks for older browsers or just use Blazor WebAssembly which is fully client-side.
Also, since Blazor Server is a server-side application, it requires a constant connection to the server to function properly. To overcome this issue, caching can be used where code can be optimized for better performance.
Blazor Server can also have some scaling issues because it provides a client-server connection through SignalR, meaning a separate connection is created for each user, and this can consume resources and memory. So it may require additional efforts from developers who should scale it the same way they scale a classic web server.
Common Challenges
Since Blazor is a relatively new technology, there may be a lack of third-party components, but experienced developers can create their own components, fully customize them and use them in the future. Also, existing third-party components such as Telerik or SyncFusion can be used.
You can also face some challenges with JavaScript compatibility. Blazor apps can interact with JavaScript code, but this can lead to compatibility and performance issues if not implemented properly. But we can use JavaScript interactions sparingly and optimize your code for better performance.
MobiDev Case Studies for Web Development in Blazor
Case #1: Updating A Legacy .Net Application with Blazor
The project goal was to modernize the old version of the application and add new functionality according to the provided documentation. Our team offered the client a rewrite of the business logic in Blazor to speed up the development process and achieve the desired level of security.
Main tech challenges:
- Update the project’s infrastructure to comply with the latest security principles
- Rework database implementation
- Add new features described in the requirements document
- Update the project’s infrastructure to comply with the latest security principles
As the initial version of the application was written in C# we decided to use it as a starting point for the further development process. We started with updating frameworks, libraries, and services to get the latest security and performance improvements and prepare the app for extending its functionality.
The project infrastructure was quite complex with the backend on outdated .Net Framework 4 and UI based on Vanilla JS. Extending functionality on the same stack would not work properly because these technologies didn’t support necessary updates.
Since the clients had tight deadlines and budgets we suggested reusing a code base using the Blazor framework. This way we managed to reuse things like database schema, database table relations, keys, indexes, file uploads/download, some API-related endpoint templates, etc.
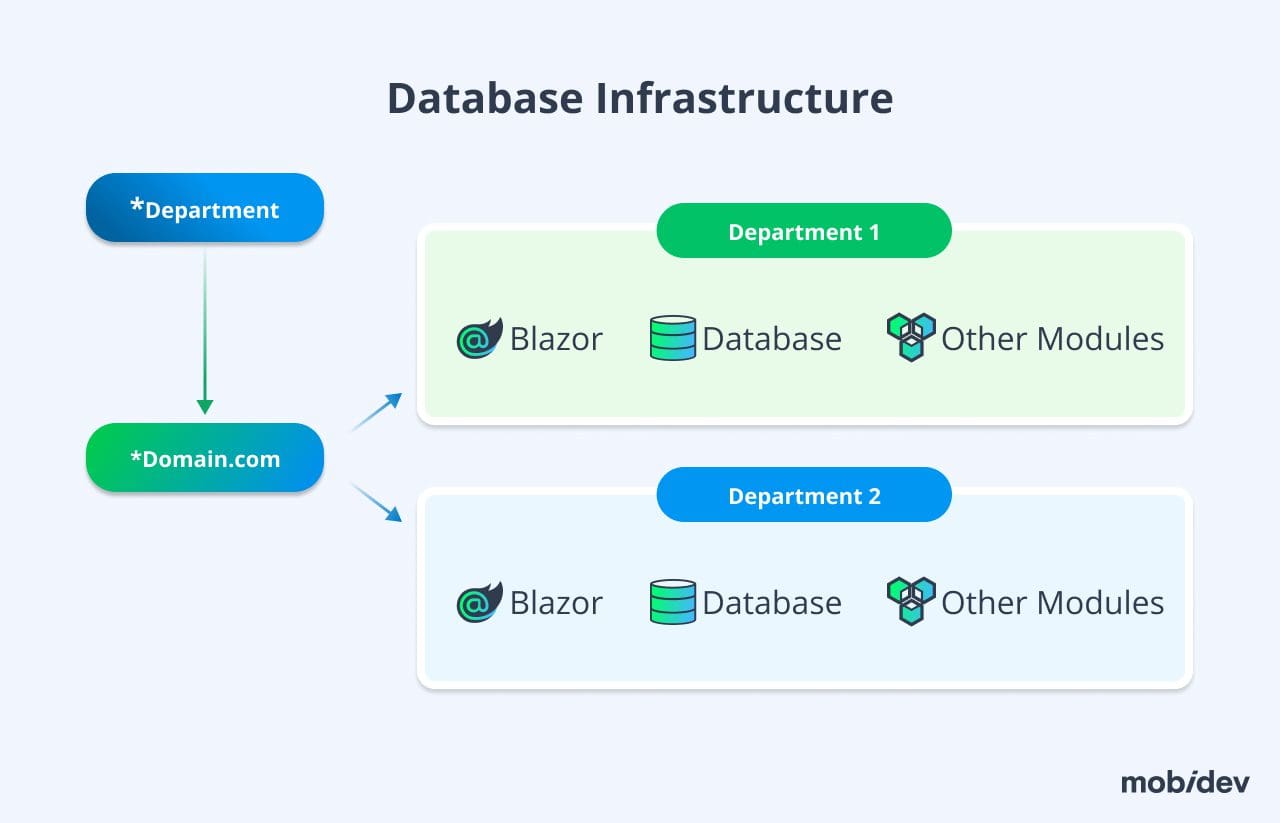
2. Rework database implementation
One of the client’s main requests was to enable multiple departments to use an application with isolated data. We came up with a solution to build the infrastructure in such a way that all components are used in a single access device. The idea is that each department has its own infrastructure and data as shown in the figure.

There is no UI sharing between customers and departments – so all data is stored in a single place and only a specific department can access it.
As for third-party components, we used DevExpress. It helped us accelerate the development of the app and deliver a more polished and professional user interface. DevExpress provides a wide range of UI components for Blazor, including grids, charts, menus, forms, etc.
Since Blazor is a Microsoft product, it integrates well with companies’ other products, so all the deployment processes were set on Azure.
3. Add new features described in the requirements document
Having a new up-to-date application, we were able to start adding new functionality to the system. Because Blazor allowed developers to reuse code and components in different parts of the app, it made adding new features more efficient and with less code duplication. This saved time and provided improved code quality.
Blazor helped us quickly create a new app based on the business logic of the legacy one, so the client saved money and time while getting a secure product with new features. The client still trusts us with support and further development of the project.
Case #2: Development of a Corporate Team Management System with Blazor
At MobiDev, we have built a corporate team management platform with Blazor to streamline the processing of internal tasks and manage the work of employees more efficiently. The idea grew into a system with several sub-projects, each with a different business goal.
Main tech challenges:
- Combine several separate projects into one module
- Provide a sufficient level of data security
- Provide necessary third-party integrations
- Combine several separate projects into one module
The system had to store a lot of sensitive data, so it had to be secure. Also, we wanted to get the system done as soon as possible. That’s why we chose Blazor Server for this project. It allows rapid user interface prototyping without having to create all the components from scratch. Plus, Blazor Server is highly secure by default.
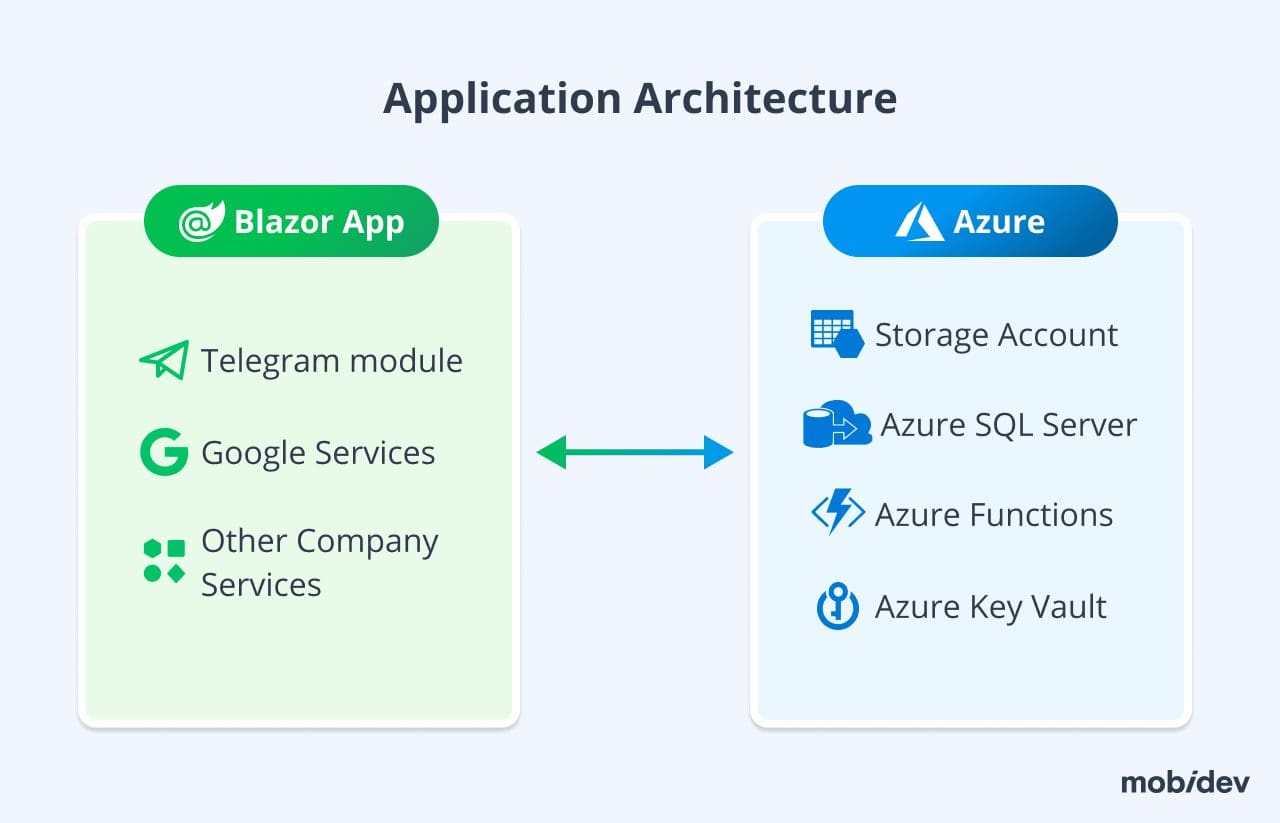
Since the main goal was to automate the processes inside the company, there was a need to synchronize the data with other company services. So we provided the integration with Azure Functions that are triggered on the regular basis to ensure the data is up-to-date.

2. Provide a sufficient level of data security
Tools to protect project-sensitive information have been integrated into the system by storing sensitive data such as passwords and tokens in Azure Key Vault.
With the help of the built-in Blazor functionality, engineers implemented role-based authentication. This made it possible to provide access to individual modules depending on the user’s role. Google authorization was also added as well as an SSL certificate for secure data transfer.
3. Provide necessary third-party integrations
We integrated the system with Google Calendar to provide the possibility to organize various types of technical and non-technical events. Our engineers also implemented the ability to create polls for choosing a topic or event date. This was achieved thanks to integration with the Telegram API.
Blazor’s modularity allowed us to create reusable components for the project that can be easily combined and scaled into more complex applications. Now the platform is actively used by the team and meets all the requirements that we set.
How to Hire Blazor Developers at MobiDev
Despite the growing demand for Blazor, not all .Net developers have experience with it. Therefore, finding Blazor developers for your project is not always easy. But the effort is worth it, considering that such specialists can help you achieve an impressive level of efficiency. Outsourcing the front-end and back-end development to the same developers can save you a lot of time and resources.
At MobiDev, we’ve been working with Blazor since its launch. We have an in-house team of certified .Net engineers, including experienced Blazor developers. This allows us to provide a wide range of services related to this technology to meet various business needs.

Feel free to contact us if you need Blazor experts for the development of your project. We are ready to hit the ground running.





