Companies often face difficulties while moving toward Single Sign-on (SSO) implementation. Many of them are stuck at step one, trying to figure out SSO benefits, best practices of implementation, types, protocols, and other basic stuff. I decided to clarify the meaning of Single Sign-on, share MobiDev’s experience, and even reinvent the wheel for using SSO between mobile applications in the most convenient way.
Single Sign-on (SSO) is a technical approach to authentication that enables a user to log in with one set of credentials to several applications and websites. The technology is based on setting up a reliable relationship between an application, known as a service provider, and an access management system. A service provider and an access management system share a certificate with identification data, which, in the case of SSO, takes the form of tokens that include email, username, or other data.
In simple terms, with SSO, users don’t need to retype name and password when switching between applications.
What are types of SSO?
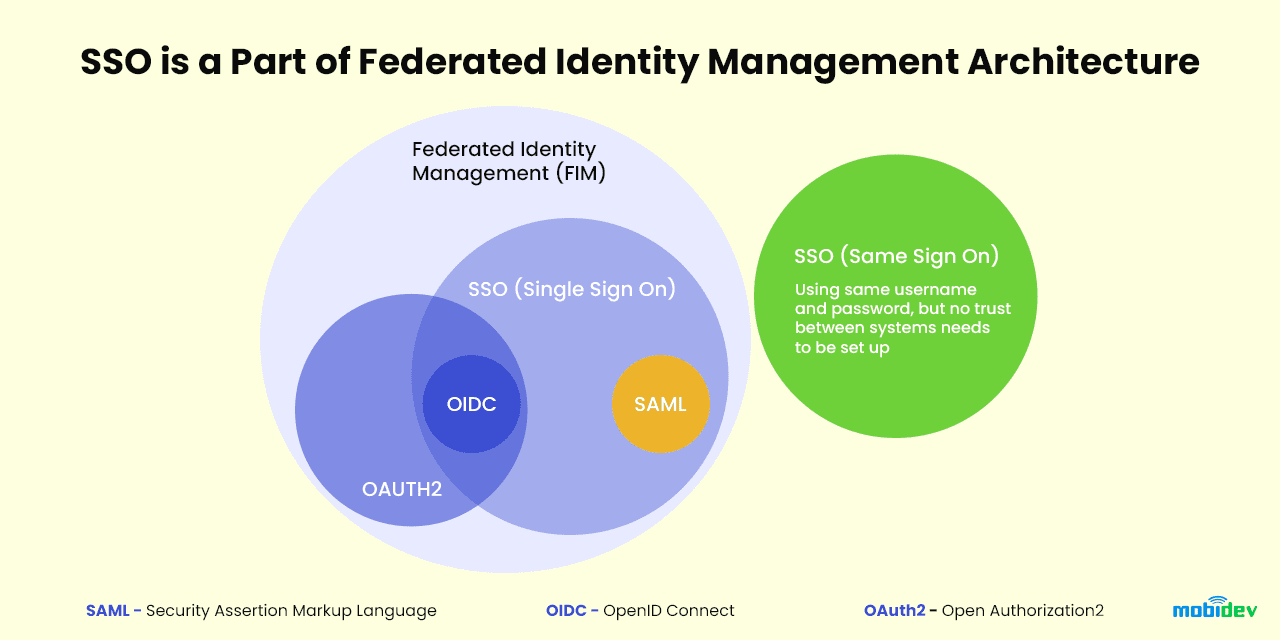
SSO is part of Federated Identity Management (FIM) architecture.

What are protocols used for SSO?
Protocols used for SSO implementation are Security Assertion Markup Language (SAML), Web Services Federation (WS-Fed), OpenID Connect (OIDC), Lightweight Directory Access Protocol (LDAP), and Kerberos.
SSO benefits
According to Research and Markets, the global Single Sign-on Market is predicted to reach $2.2 Billion by 2027. However, companies are concerned about potential security threats associated with one click access, and they consider SSO implementation as a means to simplify access to their applications and improve user experience.
SSO benefits do not end here and include the following points:
- Reduced password fatigue – users only have to contend with memorizing one password
- Efficient B2B collaboration – B2B partnerships prosper with Federated SSO because users easily access services provided by different companies
- Boosted productivity that’s formed by the means of faster log-ins
- High adoption rates – SSO increases the probability that users will open an app more frequently
The main disadvantage is that if SSO fails, users can’t access any of the related systems. As for complexity, it is considered to be a conditional downside.
Security can be listed separately.
On the one hand, SSO with one set of credentials means that in case of a security breach, attackers have access to the account and linked systems, applications, and data – and the attackers’ footprint within the company increases.
On the other hand, SSO reduces the number of attack surfaces because users log in once each day and only use one set of credentials. A higher level of security may be achieved if you combine SSO with risk-based authentication (RBA), identify unusual behavior, and require users to pass additional verification.
SSO Implementation Best Practices for Enterprise Applications
Is SSO hard to implement? The generalized vision of the problem is this: SSO deployment is a complex and time-consuming task for legacy solutions, but cloud-based SSO is different. Let me share our experience which will shed light on SSO in enterprise applications.
Until quite recently, setting up federated SSO for native applications was a complex challenge. There were two options available for developers to display content in the apps with SSO: switch the user from an app to the system browser and then back or display an in-app webview for rendering html content directly in the app. These options are inconvenient for the user or they have security and privacy issues.
The emergence of the third option – SFSafariViewController (iOS9+) and Chrome Custom Tabs (Android) add a web controller to provide all the advantages of the native system browser – this benefited developers.
Our experience is related to the SSO implementation between two mobile applications built with different versions of NativeScript – app1 and app2. But in fact, the described approach to SSO is identical for both native and cross-platform applications.
App1 is mobile, while app2 implies the combination of mobile and web, where problems with the transition to the new version are expected to arise. The identity provider for authorization through OpenID Connect (OIDC) Client is common within applications, which facilitates the start. We have three options to choose from: WebView, System browser, and InAppBrowser.
1. SSO Implementation Approach: WebView with Cookie Sharing
Log in to the first application is based on WebView, whereas log in the second app uses well-known – in the world of hybrid applications – InAppBrowser, with Chrome Custom Tabs for Android and SafariServices/AuthenticationServices for iOS under the hood.
The research revealed three accessible options to implement SSO within the prescribed conditions, though they imply the same thing for logging – WebView (sharing cookies should be envisaged).
WebView is embedded in the native screen of the application (like it is an iFrame in the web), which can be perceived as the advantage of the method since the navigation during logging looks natural for the user. Animations and styles don’t stand out from the overall picture.
The major issue of using WebView for logging is the delay in the callback related to the page loading. To get around that issue, developers come up with their own ideas on how to understand exactly when the login form (the web page) has been loaded and they may hide the indicator. Otherwise, it will be shown over the already loaded login screen or be hidden before the screen is loaded. The glitch can lead to problems with the review of the app submitted to the App Store. There are also problems with accessing cookies on Android, and it’s difficult to set up a common login without opening external links that use SSO.
2. SSO Implementation Approach: System Browser
Using a system browser may be a reliable solution, yet it implies leaving an application and opening the browser to fill out the login form. Tabs with logins remain unclosed in the browser and accumulate. However, such an approach is easy to implement because everything works the same way as on the web, and both applications will open a login form in the same environment with the same cookies that the OIDC client applies to verify the user, and with the correct setting of the server identity for both applications. In the case of the system browser, everything runs smoothly and without a delay, but isn’t comfortable for the user.
Microsoft Authenticator wasn’t considered as an SSO implementation solution, since to log in, a user is supposed to leave an application, authorize in the second one, then confirm the authorization in the first application, and so on. To put it mildly, it isn’t convenient for the user, and is even worse than a system browser.
3. SSO Implementation Approach: InAppBrowser
Tabs in Android and services in iOS could be customized in systems as native pop-ups with platform animations and appearance. They track redirects and are being closed if a login is entered correctly. There isn’t a problem as in the case of WebView, though the login form looks detached from the application if the design differs from the native platforms’ components. This is a recommended and safe approach to SSO implementation in mobile applications.
After trial and error, we decided to opt for InAppBrowser. It has a common sandbox with cookies inside one application, so if you apply it and then open other web links in it that should login the user via SSO, which means that problems do not arise at all. But in 2 different applications, these sandboxes will be different and you need to somehow take information from one and put it in another to implement SSO between applications.
For such a sharing process, we applied Keychain storage in iOS and Secure storage in Android since both of them securely store data on the device. They can isolate the store for one application or several trusted applications, yet this requires additional configuration steps in each of the mobile applications.
Having configured the shared storage, we enabled data interchange between the two applications. An additional wrapper that reproduces methods of input-output in localStorage api allowed us to introduce common local storage for OIDC Client UserManager.
MobiDev’s Approach to SSO Implementation
Implementation of these steps is enough for most applications, in which the identity provider is initially configured for SSO between applications, but since there are some difficulties with this, we had to go further to “reinvent the wheel”.
Coming back to OIDC Client, I should mention that it has several different flows for login with name and password, two-factor authentication, and other things. However, SSO and session updating require the so-called code flow, which, after the user enters the credentials, returns not the session token, but the code that must be exchanged for the object with session data, namely:
- Session token (sessionToken is used to access the application API)
- Lifetime of the token
- The token for refreshing the session (refreshToken for refreshing the sessionToken)
- Lifetime of the token
To configure token lifetime, an identity server should be used. As usual, sessionToken lasts hours or days, and refreshToken lasts weeks or months. Long-lived refreshToken may serve for login with biometrics in the mobile app. An algorithm is as follows:
- Reading of biometrics
- Taking a refreshToken
- Obtaining of the new sessionToken
- Letting the user to access an application
This token update isn’t noticed by the app user, because it doesn’t imply opening of the browser, WebView, or InAppBrowser windows – a simple update of the token is granting the user access to the application. The described method makes the login run smoothly and is used in both applications.
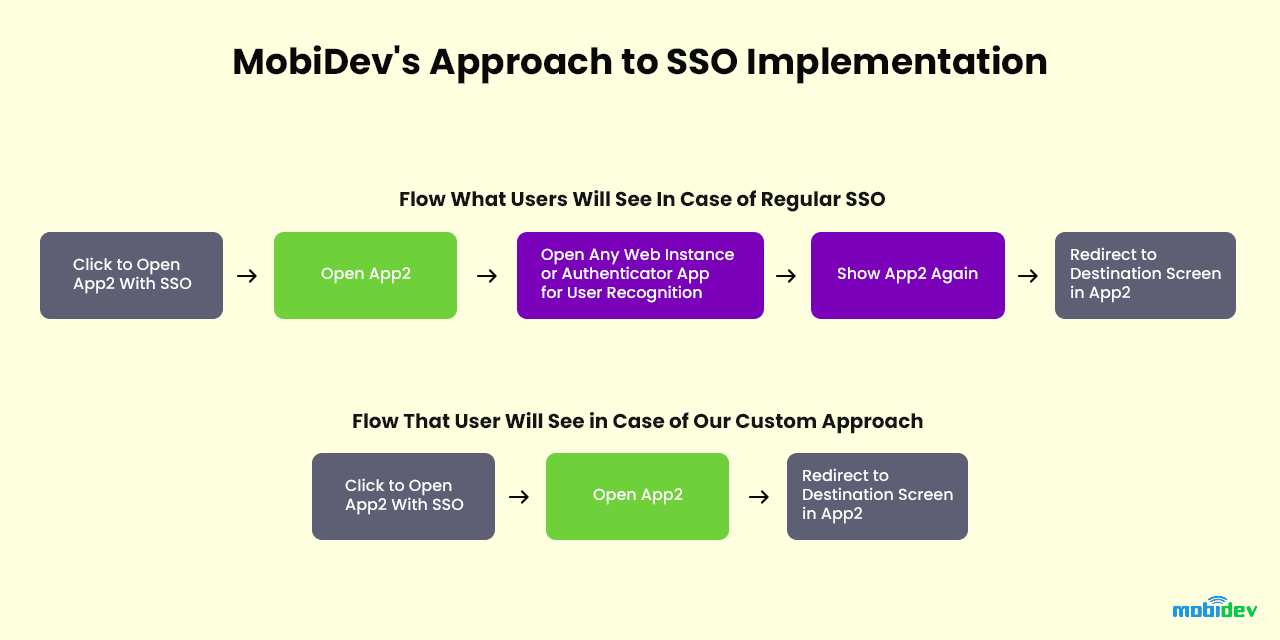
According to the documentation, using SSO between mobile applications, either way, requires opening the browser, WebView, InAppBrowser, which will log in and, after closing, open a second application. We strived to create something more convenient and found the solution that suited everyone.

Deep links and further actions
The solution lies in opening one application from another via the deep link functionality (deep links send the user directly to the specific in-app location) – and then the magic happens.
App1 opens the deep link, app2 is opened by using the deep link. Before opening a deep link when clicking, app1 generates a unique token and stores it in a common for both apps storage, and then inserts the same token into the deep link as a parameter and processes the click. This approach is implemented for security purposes. No one else has access to this shared storage, and it’s impossible to log in and automatically go inside another application by using a deep link from outside.
A unique token that was generated includes a timestamp, which defines a period during which it is valid, username, data needed for security and verification of user data, and random things to prevent guessing.
Obtaining a deep link with the token, app2 parses the token, compares it to the one in the shared storage, and then checks the user identity. The time from the creation of the token should be approximately one second. Only after this, app2 obtains a new token via refreshToken that uses biometric login of the app under the hood and redirects a user on the screen added in the deep link.
This works only if app2 has a valid (not expired) refresh token and biometric login is enabled. Otherwise, users still have to enter their data manually, as if the token or the username does not match. Default SSO process with opening browser or WebView will have the same downsides. After logging in, it is still possible to send the user directly to the needed application screen.
Each application will have its own settings and IDs that are unique in the system of the identity server. All changes will be made only by UI teams, and the solution will work with any identity providers that have code flow.
Summing Up
To sum up, companies are intensively investing in setting up SSO, while implementation approaches are driven by their needs. At MobiDev, we have relevant expertise and see good prospects for Single Sign-On, as even Google offers pre-integrated SSO with over 200 popular cloud applications. We have also invested time to come up with our own approach to using SSO between mobile applications.
If you have any specific question regarding SSO implementation in your own project, feel free to ask!