Have you heard that Apache Cordova support is being retired from the App Center? Want to know how this will affect your existing Cordova app?
Future trends of cross-platform mobile development are already starting to emerge, and it appears that Apache Cordova won’t be included in the list of frameworks that power hybrid web apps for mobile devices. The framework was released in long ago – from a technology development perspective – 2009, and to sort out what has disrupted its stability, we will analyze Apache Cordova core, the existing competitors, and marketing signals that indicate the need to switch to other options.
In this article you will discover answers to the most common questions related to the relevance of Cordova and its alternatives, including Flutter, React Native, Xamarin, Ionic, and NativeScript in 2024.
What’s up with Apache Cordova?
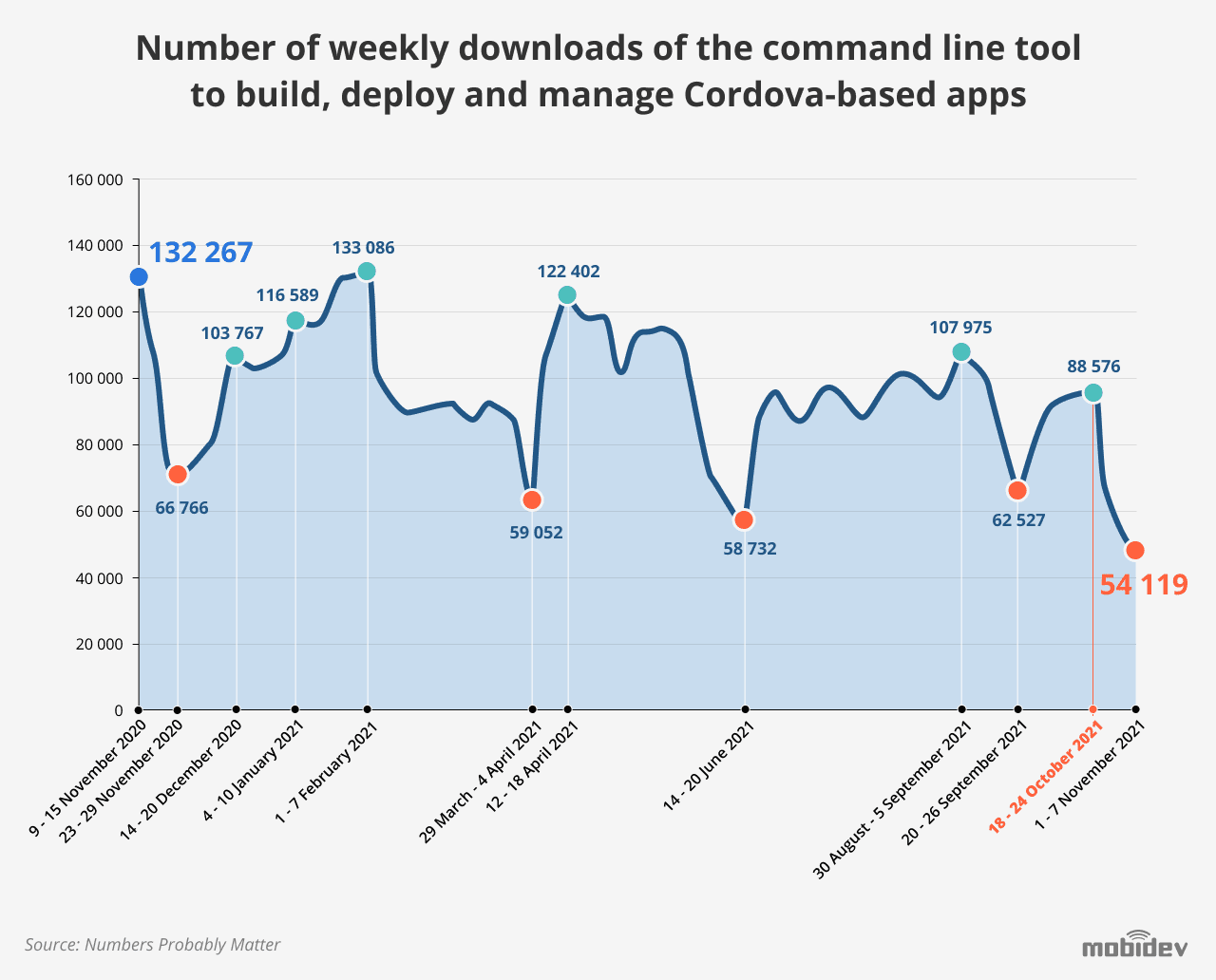
According to npm (Numbers Probably Matter), the number of weekly downloads of the command line tool to build, deploy and manage Cordova-based apps dropped by almost 41% within the period from November 2020 to November 2021. Moreover, the steady decrease has been compounding since a statement of Cordova Retirement was made by App Center. It was published recently, on October 15, 2021 and it states that the news impacted Apache Cordova that runs the risk of losing its popularity.

After being launched 4 years ago, Visual Studio App Center added support of Apache Cordova and 15 other frameworks and platforms. Developers started to switch from web to mobile application development at that time, so this cross-platform framework merited attention and was appreciated by the community. Core technologies to support CodePush, a cloud service that enables deploying updates directly to users’ devices, consisted of Apache Cordova and React Native.
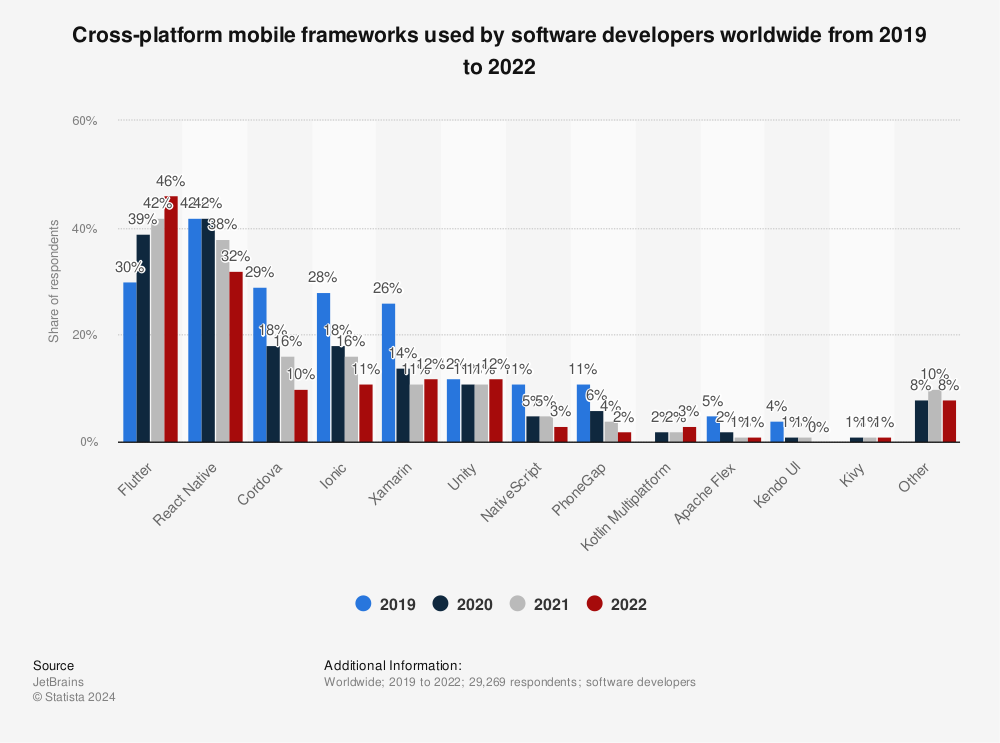
And nowadays, according to Statista, Cordova’s popularity is decreasing. The number of software developers who used Apache Cordova in 2019–2021 fell from 29% to 16%.
Source: Statista
Calls from the Cordova SDK are calculated at less than 1 % of VS App Center’s service; hence App Center announced the withdrawal of support for Apache Cordova:
- The option to develop Apache Cordova apps using the portal, CLI, or API had already been abolished by App Center.
- App Center portal won’t accept calls from Cordova SDK starting on April 2022. After that date, availability and interaction of services aren’t guaranteed.
It also emerged from the announcement provided, that those who had an Apache Cordova app should consider alternatives in order not to stick with obsolete technologies. And if you need help with evaluating other options, MobiDev’s team is more than happy to assist you.
However, since one of the biggest platforms to build, test, release, and monitor apps ceases to support Apache Cordova, you may think that the technology still has a chance. Supposing that we may reconfigure the development cycle, thus avoiding the usage of Microsoft products for Cordova applications, it is possible to continue to apply this framework for cross-platform app development.
MobiDev, as well as our clients, don’t need to fall back on reconfiguring the development cycle because we use our own infrastructure with Gitlab and build systems to set up a CI/CD pipeline. But instead of looking beyond possible approaches to avoid App Center, we should come back to the framework and deal with a few questions, which we have already partially addressed.
Question №1 Does Apache Cordova have a future?
Maybe we ought to start with a basic explanation. And if you know the basic stuff, just skip this paragraph.
Apache Cordova is a framework for mobile development created and introduced by Nitobi in 2009. One of the key considerations was to provide app developers with device APIs that enable accessing their functions directly from JavaScript. When these features were combined with UI frameworks like jQuery Mobile or Sencha Touch, a mobile app could have been developed with help of basic web technologies. Nowadays, mentioned UI frameworks are inferior to modern SPA (Single Page Application) frameworks, including ReactJS, AngularJS, VueJS, etc.
So, to answer the question about the future of Apache Cordova, we need to evaluate the importance of a decision taken by Microsoft. Our challenge, therefore, is to catch the essence of the message from the company that owns Github and related infrastructure, which officially suggests that Apache Cordova isn’t as remarkable in terms of development technologies anymore. How will this influence the future of cross-platform development?
The market changes involve companies of all sizes: separate software developers who work in little and even middle-sized companies will have to look for alternatives to App Center, the sought-after tool for automation and managing the lifecycle of the application, or create such alternatives on their own. The loud announcement made by App Center also forces business owners who are intending to start new projects to perceive Cordova as a more risky technology than before.
It is quite conceivable that Thoughtworks will recommend enterprises just avoid Cordova. And referring to marketing signals, it should be mentioned that PhoneGap Build was discontinued in October 2020.
Question №2 Is Cordova deprecated or still relevant?
Replying to the question of whether Cordova is deprecated or still relevant, we want to start with the allegation that Apache Cordova is still alive. The concrete markers comprise new updates with improvements and fixes. Cordova Android 10.1.1 was released in September 2021. At the same time, a gap between the latest updates of Cordova and versions of operating systems is still notable – Android 10 is supported by Cordova, but Android 12 has already been released.
The main finding implies that Cordova can be used, yet it is not the appropriate option for new projects.
Question №3 What can I use instead of Cordova?
It is high time to review alternatives to Apache Cordova and highlight the competitors for the framework. Flutter, Xamarin, React Native, Ionic, NativeScript may be a good substitute for Cordova in cross-platform app development. These cutting-edge technologies can be the best option for your hybrid app, though there is no reason to perceive any of them as a silver bullet since all technologies have both pros and cons.
TOP 5 Alternatives to Apache Cordova in 2023
We suggest considering the following five frameworks as alternatives to Cordova:
- Flutter
- React Native
- Ionic
- NativeScript
- Xamarin
Several criteria could be used to compare technologies competing with Apache Cordova: UI, performance, customizability, native modules and plugins, community, and sustainability.
1. Cordova vs Flutter
Flutter is the most flexible technology to build UI at the moment. It has a full set of material and cupertino widgets that aren’t provided by other cross-platform app development frameworks. UI is consistent across different devices and vendors, and conceptually it is similar to React.js.
Flutter that’s based on Dart has currently shown the best performance. Performance is the same as in the case of native Android or iOS apps. Flutter architecture enables apps based on it to work with the same performance or even faster than Java or Kotlin Android apps. UI is extremely flexible and allows us to build UI the same way native platforms do. We can define custom painted views and custom layouts without the need to opt into native platforms.
Flutter also enables developers to build modules and views from native views, and the possibility to reuse native libraries derives from this. The Dart and Flutter development community is smaller compared to the Javascript community, but it is being expanded fast by native developers. At the moment, it is much larger than the NativeScript community and almost as large as the React Native community.
Releases in Flutter are stable and don’t break apps – changes are made by Google and Apple in a timely manner. Developer preview versions for creating web applications and desktop applications are also notable.
2. Cordova vs React Native
The UI is flexible enough to cover the majority of cases required for developing an app. It doesn’t have a full set of native components counterparts, as they are usually substituted with community plugins, and the UI framework is React.js.
Based on JavaScript, React Native uses bridge architecture for all views, which leads to some issues while implementing animations and working with views that report updates. For instance, the scrollview position.
The customizability of React Native can be assessed in terms of custom paint usage. It’s accessible, yet limited and has poor documentation. There is no way to define custom layouts without opting into a native platform. Functionality that allows building modules and views from native views and reusing of native libraries is the same as in the case of Flutter.
If considering the stability of React Native – it is in Beta. The framework has some breaking changes and issues related to new changes in native platforms from time to time. But overall, it has good stability. Maintainers are not always able to address issues in a timely manner, and often a community helps to fix issues in third party libraries. In React Native development it is possible to share only the logic part of the application with the web.
Read the case study about migration from Cordova to React Native.
3. Cordova vs Ionic
Ionic is an open-source mobile toolkit for building cross-platform apps, and it’s not Cordova-based anymore since May 2021.
In Ionic it is possible to use any UI library for the web, but unfortunately, the patterns for web and mobile devices are different, so these libraries are usually not optimized for mobile devices, which causes a lot of issues with UX & performance.
Based on JavaScript, Ionic uses wrapper architecture for the whole application. This leads to lots of issues when implementing heavy computing or working in hidden mode. UI is extremely flexible and allows building UI the same way Javascript applications do. It is possible to define custom layouts without the need to opt into native platforms and write native plugins.
JavaScript has a huge community, and the platform enables the reusing of JavaScript libraries. The community of ReactNative also has a huge set of available plugins. The main problems are security restrictions and the huge amount of time required to polish the application for each individual device.
4. Cordova vs NativeScript
In terms of UI, NativeScript is similar to React Native – it builds on top of native views. It has the same issues as React Native. NativeScript allows using Angular 2+, Vue.js, and their own UI framework to build UI.
Based on JavaScript, NativeScript has a more limited performance compared to React Native, since everything works on JavaScript thread. NativeScript doesn’t provide developers with the ability to use custom paint and define new layouts. Native methods on views can be called directly from JavaScript.
NativeScript can build modules and view plugins using its own mechanism. It allows calling views directly from JavaScript. Compared to Flutter and ReactNative, it’s harder to write plugins since they use marshaling JavaScript to match native platform languages (Java, Obj-C) with its own syntax. This is very time-consuming compared to directly using native modules on other platforms.
NativeScript has the ability to leverage JavaScript libraries that don’t rely on DOM. Also, it has a smaller community and a smaller number of plugins compared to ReactNative.
Issues with memory leaks in NativeScript may lead to some concerns if developers are not familiar with the framework at a high level and don’t know how to mitigate them. Issues most often are not fixed in a timely manner.
5. Cordova vs Xamarin
UI in Xamarin apps can boast stunning responsiveness. To create UIs, developers use XAML or C#. C# wrappers allow replicating native performance.
With Xamarin, developers may build distinctly various interfaces for platforms – this is where Cordova is losing out in terms of native-level performance.
Xamarin, as well as React Native, offers near-native performance. C# and .NET serve for the creation of one single application logic. Requests are sent by an app to API interfaces on the device. Xamarin core comprises compiled code, and experienced in .NET teams freely work with the framework.
Xamarin.forms simplify prototyping, and a single interface is shared across all platforms. Unavailability of some open source libraries and integrating third-party tools are named among the key cons of Xamarin.
Should you use Cordova in 2023 for a new project?
Enterprises that start new projects in 2021 pay more attention to the tech stack and avoid outdated technologies, and such an approach is considered essential from now on.
MobiDev’s experience indicates that companies aim to leverage a prospective tech stack for all their products from the same beginning point because switching to a new tech stack results in additional costs. And if you are not intending to rewrite your project in the near future, consider other options instead of Cordova in 2023.
However, your choice does depend on the project requirements and Cordova may correlate with your needs, so feel free to contact MobiDev and discuss details of your cross platform app development project.