During the research phase of selecting a tech solution for a cross-platform project, decision-makers may encounter additional confusion, given the numerous frameworks on the market. In 12+ years in the software development industry, I have worked with all major cross-platform frameworks, and one of my main tasks at MobiDev is to help our clients align their business needs with the capabilities of existing technologies to successfully achieve their strategic goals.
So in this guide, you’ll find a detailed comparison of cross-platform frameworks based on key development criteria such as performance, speed, cost, scalability, and more, backed by my hands-on experience. Going through this information will help you proceed with your research and figure out what framework suits you best: Flutter, React Native, Cordova/Ionic, MAUI, or NativeScript.
TOP 5 BEST CROSS-PLATFORM MOBILE DEVELOPMENT FRAMEWORKS
Despite dozens of cross-platform mobile frameworks flooding the market, the list of leading one-of-a-kind technologies running on multiple platforms has been stable for a while. Statista reveals that the most sought-after frameworks used by software developers are Flutter, React Native, Cordova, Ionic, Xamarin, and NativeScript. Let’s start with a brief overview of these technologies. Also, after a brief comparison of the frameworks, I will pay more attention to comparing Flutter vs React Native in a more detailed overview.
1. OVERVIEW OF FLUTTER TECHNOLOGY
Flutter is a versatile cross-platform framework that was developed by Google and has gained significant popularity among developers and product owners. It enables building multiple applications from one codebase and running them smoothly on a wide range of platforms.
FLUTTER CAPABILITIES
At its core, Flutter relies on the Dart programming language to create a UI that is visually appealing and fluid. Unlike other frameworks, Flutter has its own rendering engines, allowing for precise control over UI elements. This ensures that applications built with Flutter have a native look and feel on platforms like iOS, Android, web, and desktop. Overall, Flutter covers the largest number of platforms compared to other cross-platform technologies.
One of the standout features of Flutter is its hot reload functionality. Developers can make changes to the codebase and instantly see the results without restarting the application. This is especially helpful for projects with changing requirements since engineers can easily implement these changes in the software. Hot reload functionality accelerates the development process, making it easier to experiment with different UI designs and fix issues in real-time.
Flutter relies on a widget-based architecture, where everything is a widget, from buttons to complete screens. This approach promotes code modularity and reusability, making it easier to create custom UI components and share them across projects. Additionally, widgets can be customized and animated to create visually engaging interfaces.
By compiling Dart code into native machine code, Flutter achieves impressive performance levels. It delivers smooth animations, responsive touch interactions, and quick startup times. With pre-built widgets and libraries offered by Flutter, developers can build complex applications without sacrificing performance.
FLUTTER’S LIMITATIONS
Flutter perfectly covers about 90% of business cases, especially projects that focus on a pleasant design and great UX for end users. However, in cases of native-dependent-functionality as core features, augmented reality development, and game development with 3D elements, its capabilities may not be sufficient and it is more effective to resort to native Android and iOS application development.
Want to learn more about Flutter?
Flutter App Development Guide: All You Need to Know When Building a Product with Flutter
Go to the guide2. OVERVIEW OF REACT NATIVE FRAMEWORK
React Native is a widely adopted cross-platform framework that was created by Meta and released in 2015. Initially, ReactNative was developed to allow React developers to build mobile apps. It doesn’t support desktop and web directly, but such support can be provided with the help of additional solutions.
REACT NATIVE CAPABILITIES
Built on JavaScript, React Native allows for creating dynamic and responsive user interfaces. It employs a native rendering engine, enabling apps to have a native look and feel on both iOS and Android devices.
React Native relies on native components to ensure that UI performs seamlessly, resulting in a consistent and engaging user experience across platforms. With a single codebase for iOS and Android, it reduces development time and effort and gives an opportunity to implement any updates efficiently. For other platforms it requires specialization.
React Native thrives because of the active community that joins in the effort to develop libraries, tools, and resources to streamline app development. The ecosystem, in turn, can already provide solutions for advanced UI components, navigation, and integration with third-party services.
Just like Flutter, it has a hot reload functionality that allows for making real-time changes to the code and seeing the updates immediately without restarting the app. But it works only for functionality related to native UI. This expedites the development cycle, facilitating rapid iteration and experimentation, as well as simplifying bug fixing and UI adjustments.
By leveraging native components and optimizing the rendering process, React Native delivers smooth animations, responsive touch gestures, and fast startup times, ensuring a seamless and efficient app experience for users.
LIMITATIONS OF REACT NATIVE
If you compare React Native with Flutter, it usually provides weaker UI performance. For example, it may have some issues when implementing animations and content updates (f.e. scrollview position).
Also, the technology is still in beta and subject to frequent changes, which, in some cases, can cause additional issues when updating existing projects. But this is not a big problem if your in-house or outsourced development team is skilled in React Native and can take action quickly if something goes wrong.
Want to learn more about React Native?
React Native App Development Guide: Challenges and Best Practices
Go to the guide3. OVERVIEW OF IONIC
Ionic is an open-source SDK for cross-platform app development. Basically, this SDK was released more than 10 years ago and is subsequently being leveraged for building and delivering mobile and web apps.
IONIC CAPABILITIES
As a versatile cross-platform framework, Ionic offers a comprehensive toolkit for building hybrid mobile applications using web technologies like HTML, CSS, and JavaScript. It provides a rich set of UI components, pre-built themes, and a powerful command-line interface, making it easy to create visually appealing and interactive user interfaces.
By using platform-specific UI elements and native APIs through plugins, Ionic allows developers to build applications that closely resemble native apps. This results in a consistent and familiar look and feel for users across different platforms.
Ionic follows a component-based architecture, where each UI element is represented as a reusable and customizable component. As a result, developers can create UI components and reuse them across different parts of the application.
To ensure high app performance, Ionic offers lazy loading and Ahead-of-Time (AOT) compilation. These techniques help to minimize startup times, improve rendering speed, and enhance overall app performance.
LIMITATIONS OF IONIC
Ionic was built on top of Apache Cordova, but it has not been Cordova-based since May 2021. The App Center service didn’t accept calls from the Cordova SDK starting from April 1, 2022. Therefore, Cordova is not the appropriate option for new projects, though it still can be used in production. In turn, Ionic can still be a choice for cross-platform app development.
Also, a significant limitation is a rapid decline in the popularity of Ionic, which means that finding engineers to develop on Ionic or support an existing app is becoming increasingly difficult.
Want to learn more about Cordova?
The Sunset of Apache Cordova: Alternatives For Cross Platform Mobile Development
Go to the guide4. OVERVIEW OF NATIVE SCRIPT
NativeScript is an open-source framework that relies on JavaScript and was initially released in 2014. It offers hassle-free access to native APIs and can be used for development with the help of any JavaScript-related language.
NATIVE SCRIPT CAPABILITIES
NativeScript provides a rich set of plugins and extensions, enabling developers to access the device’s native capabilities, including sensors, camera, geolocation, and more. These plugins, along with a large community, ensure that developers have access to a wide range of resources, libraries, and tools to enhance their development process and address various use cases.
NativeScript uses a just-in-time (JIT) compilation for development and an ahead-of-time (AOT) compilation for production builds, optimizing the performance and startup times of the applications. This approach ensures that NativeScript apps deliver a smooth and responsive user experience, even for complex and computation-intensive tasks. Thanks to its versatility, NativeScript is being leveraged by small, medium-sized, and large companies such as MongoDB Inc and Blackfriars Group.
LIMITATIONS OF NATIVE SCRIPT
NativeScript has some bottlenecks, such as long-term testing and paid UI components. Also, since the Native Script community has not been very active lately, there are a small number of third-party libraries and plugins. This may impose additional limitations on development.
5. OVERVIEW OF .NET MAUI (XAMARIN)
Xamarin is an open-source platform for building cross-platform apps with .NET. It was released in 2011, and serves as an abstraction layer that facilitates the communication between shared code and the underlying platform-specific code. As Xamarin support will officially conclude on May 1, 2024, .NET MAUI is becoming the next step in .NET cross-platform technologies and a new potential solution for cross-platform projects.
MAUI CAPABILITIES
.NET MAUI is an evolution of Xamarin.Forms that allow cross-platform development for building iOS, Android, macOS, and Windows. Developers who leveraged Xamarin Forms can easily cope with using .NET MAUI.
With MAUI, you can use a single C# codebase and single project for all target platforms. It can boast a rich UI component ecosystem, graphic APIs, .NET 6 support, and support for MVU pattern and Blazor framework.
Using .NET stack for cross-platform app development allows for the use of a lot of existing powerful libs and frameworks like EntityFramework – the powerful and flexible framework to work with databases. Also, Xamarin (the previous version of the cross-platform framework) allows using native libraries that significantly expand the area of supported libs.
Like other modern cross-platform tools, MAUI has a hot reload feature that allows for instant updates to running apps.
In general, MAUI opens up new opportunities for those who want to scale their business within the framework of the .NET stack, be it rapid prototyping, development of desktop and mobile applications, or work with databases.
LIMITATIONS OF MAUI
Despite all the features, .NET MAUI is still a new technology that lacks some essential controls. Also, UX is not MAUI’s strong point. Therefore, the technology is suitable for projects that focus on functionality rather than appearance and user experience.
Want to learn more about .Net MAUI?
.NET MAUI Mobile App Development: How to Build Cross-Platform Apps or Migrate from Xamarin
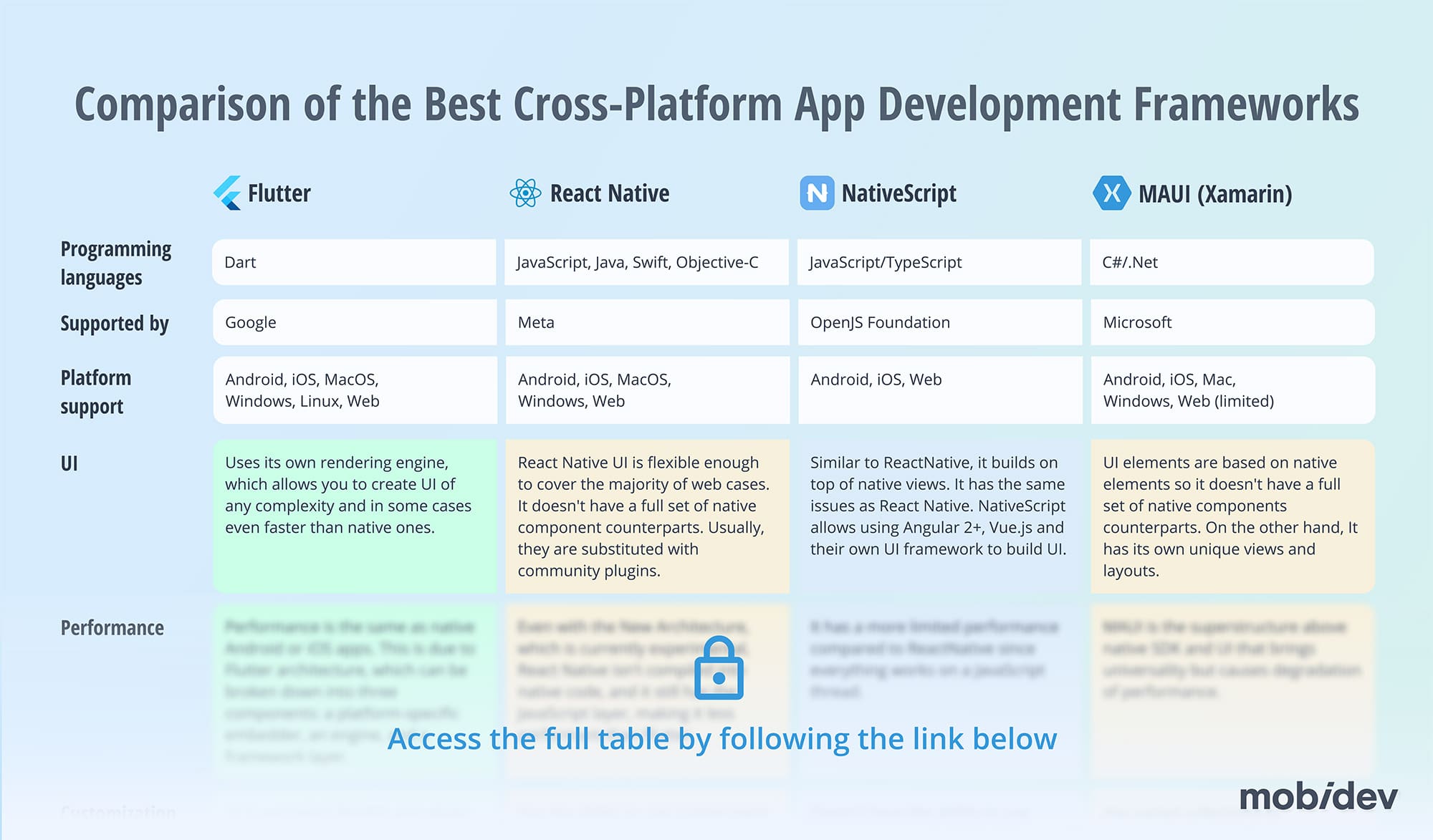
Go to the guideSUMMARIZED CROSS-PLATFORM FRAMEWORKS COMPARISON
To summarize the overview of the main cross-platform frameworks, let’s briefly look at their capabilities in terms of key criteria that may be important for a new project. We’ve left Ionic off this list because its use cases are limited right now and in most cases, its competitors are ahead of it.

Download the full table
Follow the link below to download the full cross-platform framework comparison chart in PDF
DownloadFLUTTER VS REACT NATIVE FOR CROSS-PLATFORM APP DEVELOPMENT
As Flutter and React Native are most often the main choices for cross-platform app development, I will focus on them in this section to reveal their competitive advantages and shortcomings.
Both Flutter and React Native leverage a component-based approach to building user interfaces. Flutter is heavily influenced by React and has very similar concepts. Developers familiar with one platform would feel comfortable using another one after a brief introduction. However, a huge difference in the implementation of these platforms leads to different use cases.
FLUTTER VS REACT NATIVE: UI
Flutter doesn’t use native widgets to render UI. It uses its own renderers, which has the following advantages:
- Full set of Material/Cupertino widgets that look identical to native counterparts on both platforms, which covers a lot of business cases
- Possibility to create UI of any complexity (custom views and animations)
- Improved performance
- Identical representation of both platforms
- The ability to run the application on the web
The old bridging architecture of React Native caused some troubles for cross-platform app developers. That’s why recently creators introduced the New Architecture to solve some of the issues with performance and flexibility. But unfortunately, not all apps can switch to it just yet, since not all plugins support it at this time. Among the strengths of the new architecture are:
- Improved performance and UX, including smoother animations, faster UI updates, and reduced load times.
- A simplified process for integrating native modules and UI components.
- The new Fabric rendering system integrates more rendering logic into C++, improving cross-platform interoperability.
In general, both frameworks can provide a high level of UI, while having at the same time, specifics related to implementation.
FLUTTER VS REACT NATIVE: PERFORMANCE
Flutter is based on Dart and currently offers the best performance comparable to native Android or iOS apps. Sometimes, apps written on Flutter can work even faster than native Java or Kotlin Android apps due to Flutter architecture.
React Native is based on JavaScript. Despite the fact that the creators of the framework are moving away from the bridge architecture with the New Architecture, React Native is still less performant than Flutter. However, these capabilities are sufficient for the majority of cases and the technology is constantly being improved.
FLUTTER VS REACT NATIVE: DEVELOPMENT SPEED
From the developer experience standpoint, Flutter usually has the upper hand, but you should note that all developers are most comfortable with the technology they used to work with. The feedback loop of Flutter is extremely fast (hot reloads preserve the state of the app and rebuilds are under 1 second) which allows for swift iterations while implementing features.
Dart has async (Future, Streams) as first-class citizens, allowing it to easily build reactive systems. Dart’s static type system is more robust compared to Typescript or Flow. As a result, the app can work with the same performance across different platforms (161K stars on github as for March 14, 2024).
ReactNative is built on top of ReactJS, which exposes a wider range of community libraries, tools, and tutorials and enables reusing developers’ expertise in React (115K stars on github as for March 14, 2024).
Developer experience also depends on the documentation. React Native documentation isn’t as impressive yet, but it is more user-friendly. Flutter documentation, in turn, includes a wide variety of information. But again, the real speed and quality of the development depends more on the expertise of the engineers working on the project, because they know all the features of the technology and can apply the best practices.
NATIVE PLUGINS
Both platforms provide the ability to create native modules.
FLUTTER VS REACT NATIVE: STABILITY
React Native is still in beta (0.71) and sometimes has some compatibility issues and breaking changes that lead to issues when upgrading from version to version. It also can bring some compatibility issues with some libraries or general project setups.
Since React Native is in beta, it occasionally faces compatibility challenges during version updates. However, this doesn’t imply that every update will disrupt your app. It’s best to implement updates once they’ve demonstrated stability.
Flutter provides high stability for projects that need it the most, such as in finance, healthcare, transportation, eCommerce, and other areas. This is achieved by compiling code into CPU-specific ARM code and using its own rendering engines. As a result, Flutter apps maintain a consistent interface even after operating system updates or system customizations.
One of the benefits of Flutter is its version compatibility and consistent API and development approaches. Unlike many other technologies that drop support for older versions, Flutter allows code written in previous versions to be reused in new apps. This contributes to high stability and ensures that applications run smoothly.
FLUTTER VS REACT NATIVE: SCALABILITY
Both React Native and Flutter are highly scalable. The choice between the two depends on the specific requirements of your project and the skills of your development team.
FLUTTER VS REACT NATIVE: LIMITATIONS
Flutter has fewer third-party packages than React Native. Also, native APIs can’t be called from Dart directly. This requires using a plugin. Another limitation of Flutter, is the lack of code push, which enables pushing patches to an application in no time. Because of this limitation, the updates require a standard release process, which can take a few days for iOS.
As for React Native, its limitations for the abstract layer enhance the dependence on other libraries. It also doesn’t support multiprocessing.
Despite limitations, React Native has numerous high-quality, third-party libraries, and has been incorporated into tech stacks of products across different verticals. For example, a cross-platform solution for fitness or a system to manage energy consumption.
At MobiDev, we first of all set ourselves the goal of helping clients achieve their business objectives. Having a deep understanding of the specifics of working with various technologies and industries, we combine consulting and engineering services to build the best solution in each specific case.
Below you can check out MobiDev case studies that illustrate how we have met customer requirements and helped them succeed with our Flutter and React Native expertise.
Case study #1
Cross-platform Solution For Fitness And LifestyleProject goal: Upgrade an old app into a new scalable solution for both iOS and Android platforms
Industry: Fitness
Cross-platform framework: React Native
Cooperation duration: 2018-2022
How we delivered: Choosing React Native allowed the client to run the same codebase for both platforms and made it easy to implement changes on the fly, as many functionality decisions were based on user feedback.
Case study #2
System For Energy Consumption ManagementProject goal: To build a mobile-first system for Android and iOS to manage energy usage and distribution
Industry: Energy
Cross-platform framework: React Native
Cooperation duration: 2014-2018
How we delivered: We migrated the app from the Cordova stack to React Native to optimize current and planned features. Working with the client’s in-house teams, our engineers successfully developed the solution and integrated it into the client’s existing ecosystem.
Case study #3
Mobile CRM Application for Landscape ContractorsProject goal: Build a mobile version of the existing web CRM system for Android and iOS within tight deadlines
Industry: Landscaping
Cross-platform framework: Flutter
Cooperation duration: since 2019
How we delivered: We released the first version of the product within 3 months thanks to Flutter’s built-in capabilities and best development practices applied by our engineers, which allowed us to quickly implement the logic for Android and iOS platforms simultaneously.
Case study #4
App For Kids’ Sports Education And EntertainmentProject goal: Help a sports coaching company digitize its services with a scalable software solution that targets both Android and iOS
Industry: Sports
Cross-platform framework: Flutter
Cooperation duration: 2020
How we delivered: We suggested using the Flutter & Firebase combination to quickly kick-off and optimize time to market. This allowed the client to quickly transfer services to the digital space and continue to operate under lockdown conditions.
SUMMING UP: WHAT IS THE BEST CROSS-PLATFORM FRAMEWORK IN 2024?
The best answer to the question of which cross-platform framework is best is that it depends, and believe me, I have every reason to say so. Technology is primarily a tool that helps achieve business goals. Since each case is unique and contains many micro-requirements, it’s impossible to say which solution will be optimal for your project without a preliminary analysis.
That’s why, at MobiDev, we have a group of in-house consultants consisting of business analysts, UX designers, and software architects to help clients create effective tech strategies that meet their business needs. If you are in doubt about which framework to move forward with for your product development, you can always rely on our expertise and invest with confidence.
Feel free to check out our cross-platform app development services and book a consultation with me or my colleagues.