If you decide to implement your product with PWA technology or already have a project in progress, you probably want to make sure you’re moving in the right direction. In my 10+ years as a JavaScript developer and JS team leader, I’ve learned that PWA is a great choice for those looking to get an app into users’ hands quickly and affordably. However, you need to understand all the features associated with such projects. So, I’ll do my best to guide you through the process of building progressive web applications to help you succeed.
How to Build PWA From Scratch
PWAs offer an immersive UX with features like offline access, push alerts, access to the device hardware, and more. To implement these capabilities, your application must contain the following elements:
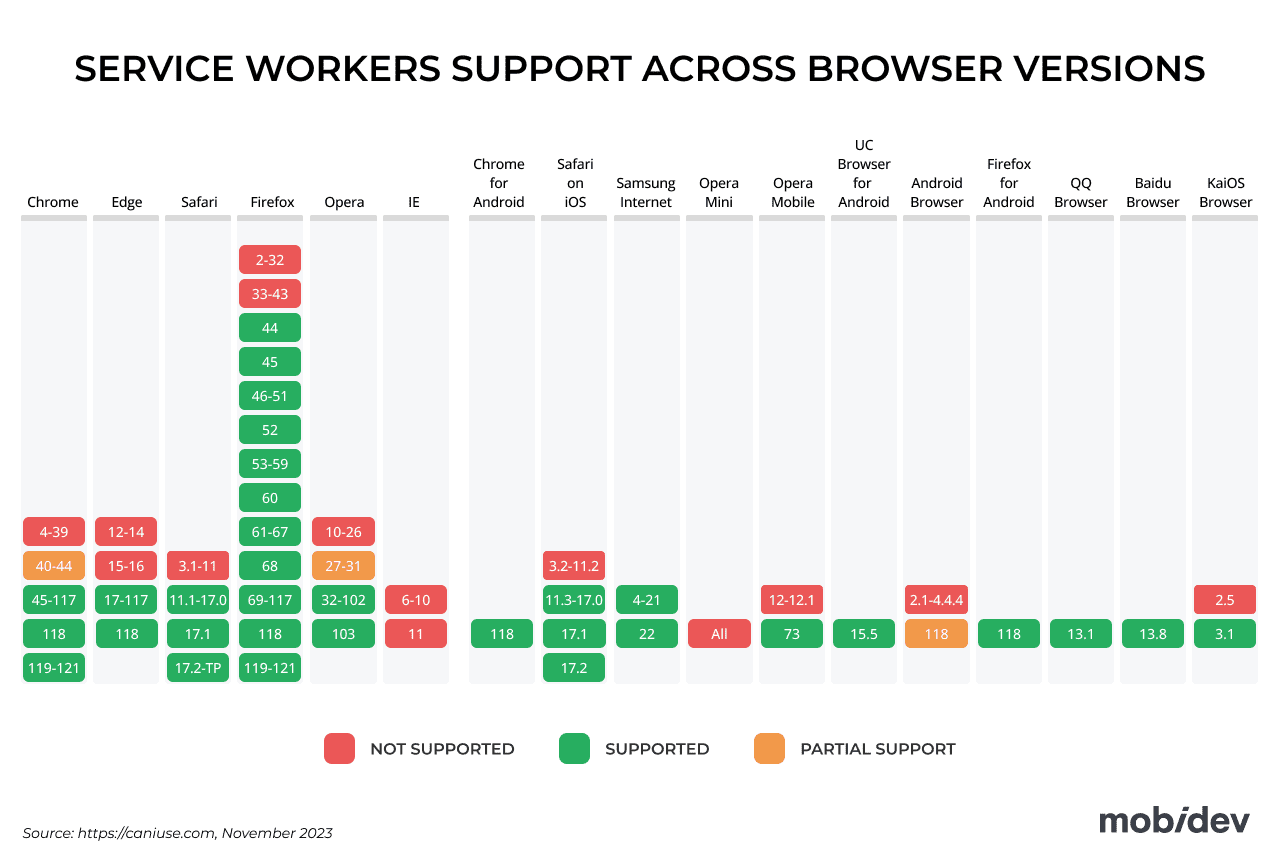
- Service Workers: These are background scripts that facilitate offline functionality, push notifications, and a responsive UI.
- Web App Manifest: A JSON file detailing the PWA’s name, icons, and other specifics. It helps browsers to install the PWA on devices.
- HTTPS: Essential for user data security and access to modern web APIs.
- Responsive Design: Ensures PWAs work seamlessly on all devices.
- App Shell Architecture: Separates the core interface elements from content for quick loading and responsiveness.
8 Key Steps for Progressive Web Application Development
Building PWA from scratch involves careful planning and consists of several steps:
- Building the App Shell
The app shell is essentially the fundamental user interface of the PWA. To ensure swift loading and fluid user interactions, prioritize a minimalist design approach. Reduce the number of initial load requests and optimize the size of resources, including images, CSS, and JS files. - Implementing Service Workers
Craft JavaScript code to manage network requests, store responses in caches, and fetch them when needed. Regularly update the service worker script to ensure fresh content and maintain application stability. - Creating a Web App Manifest
This JSON file provides meta-information about the PWA. Detail properties such as name, short name, start URL, display properties, and icon sets. Ensure that the manifest supports the device resolutions and orientations you target. - Adding Extra Features
PWAs aren’t just about offline functionality; they can harness a range of device features. Incorporate APIs for functionalities like geolocation, camera access, and more depending on your business goals. Ensure permissions are sought appropriately and that user privacy is maintained. - Testing the PWA
Implementing a testing strategy is a crucial part of PWA development. Utilize tools like Lighthouse for comprehensive audits regarding performance, web accessibility, and best practices. Use Chrome DevTools and similar tools for emulation, debugging, and testing across multiple devices. - Deploying the PWA
Once satisfied, it’s time for deployment. Depending on the target audience, package the PWA for suitable platforms. Remember, a PWA isn’t limited to mobile devices. Desktop users can also benefit from its features. - Optimizing the PWA
Performance optimization ensures a PWA remains snappy and responsive. Continuously analyze and reduce file sizes, especially for images and multimedia. Leverage browser caching capabilities and service worker caching strategies to improve load times and reduce server requests. - Monitoring and Updating the PWA
A PWA is a living entity that requires regular care. Monitor user interactions, performance metrics, and potential issues using analytics tools. Periodically update the PWA to incorporate new web standards, APIs, and security patches.
MobiDev Case Study: Creating a Unified Solution for Bar Management Using PWA Technology
Let me tell you about building a progressive web application using the example of one of the projects in our portfolio.
Project Overview
BarTrack founders came up with the idea of creating an IoT solution that automates inventory management, increases keg yields, and assists owners in making informed decisions.
The integrated IoT solution capitalizes on proprietary hardware: a non-intrusive beverage sensor that measures product volume, temperature, pressure, and other system conditions. When coupled with Point of Sale (PoS) integration, BarTrack’s PWA provides users with granular analytics, breaking down hourly operational insights.
Solution Overview
The main challenge was to create a single bar management tool suitable for various devices. The PWA ensures that users, whether on desktops, tablets, or smartphones, can seamlessly switch between locations and access real-time data, such as keg levels and system conditions, maintaining a consistent experience.
Opting for PWA in this case had obvious benefits:
- One of the features of PWA is the ability to install the application on the device’s home screen. This means that the user can see it among other native applications on mobile and desktop devices.
- There is logic that tracks the application’s updates. If a new version appears, a small banner pops up for the user with text about the availability of a new version. Recently, this logic was simplified to ensure the application is being updated automatically.
- Users are enabled to seamlessly switch between locations and access real-time data, such as Keg Levels, Inventory, and Temperature/Pressure, from their desktops, tablets, or smartphones, ensuring a consistent experience across all devices.
The main PWA solution was built using React.js. Real-time updates were implemented through WebSockets. We also relied on Node.js development to create an analytical application and a PoS integration app.
Read full case study:
Draft Beverage Management Platform Providing Data Analytics for Bars and RestaurantsHow to Turn Your Existing Website into PWA
Turning your existing website into PWA is a great way of software modernization, but you have to do everything right. Before diving into the manual setup of a Progressive Web App, it’s advisable to first check the documentation of the framework the current app is built on for guidance on transitioning to PWA. While manual configurations aren’t inherently problematic, they can be more time-consuming and might overlook elements that lead to bugs.
Additionally, different modern frameworks offer starter templates, including basic PWA configurations, or additional packages that transform an application into a PWA. These can serve as a solid foundation for further setup, allowing the creation of a new PWA project and easy migration of the new files into an existing project.
Converting your website into a PWA includes the following steps:
- Create an App Manifest
An online wizard can assist you in creating this quickly. Integrate the Manifest with Your HTML: add the HTML link for the manifest in your site’s primary HTML template. This makes the manifest easily detectable by browsers.
- Set Up Offline Access
Create an ‘offline.html’ page. This will display when the user can’t fetch resources while offline, ensuring a better user experience.
- Develop the Service Worker
This allows assets and pages to be stored as the user navigates, ensuring content is available offline and loaded faster. Decide which parts of your website should always be accessible (e.g., contact information, key images, and CSS files).
To implement the service worker, add a script at the end of your base HTML template to load it. This will manage the caching and offline functionalities.
- Deploy Your PWA
The deployment will be unique to your app’s development process. Platforms like Heroku provide easy hosting solutions for PWAs.
- Leverage Your PWA
On iOS Safari, visit the webpage, click the share button, and choose “Add to Home Screen”. On Android with Chrome, tap the menu and select “Add to Home screen”.
Challenges and Best Practices for PWA Development
PWAs most likely will be cheaper in terms of development and future support than hybrid applications built using other cross-platform technologies, as you might need a smaller team without any specific skills with React Native, Flutter, etc. But when building and promoting Progressive Web Applications, it’s crucial to be aware of certain limitations and challenges.
1. Platform Support
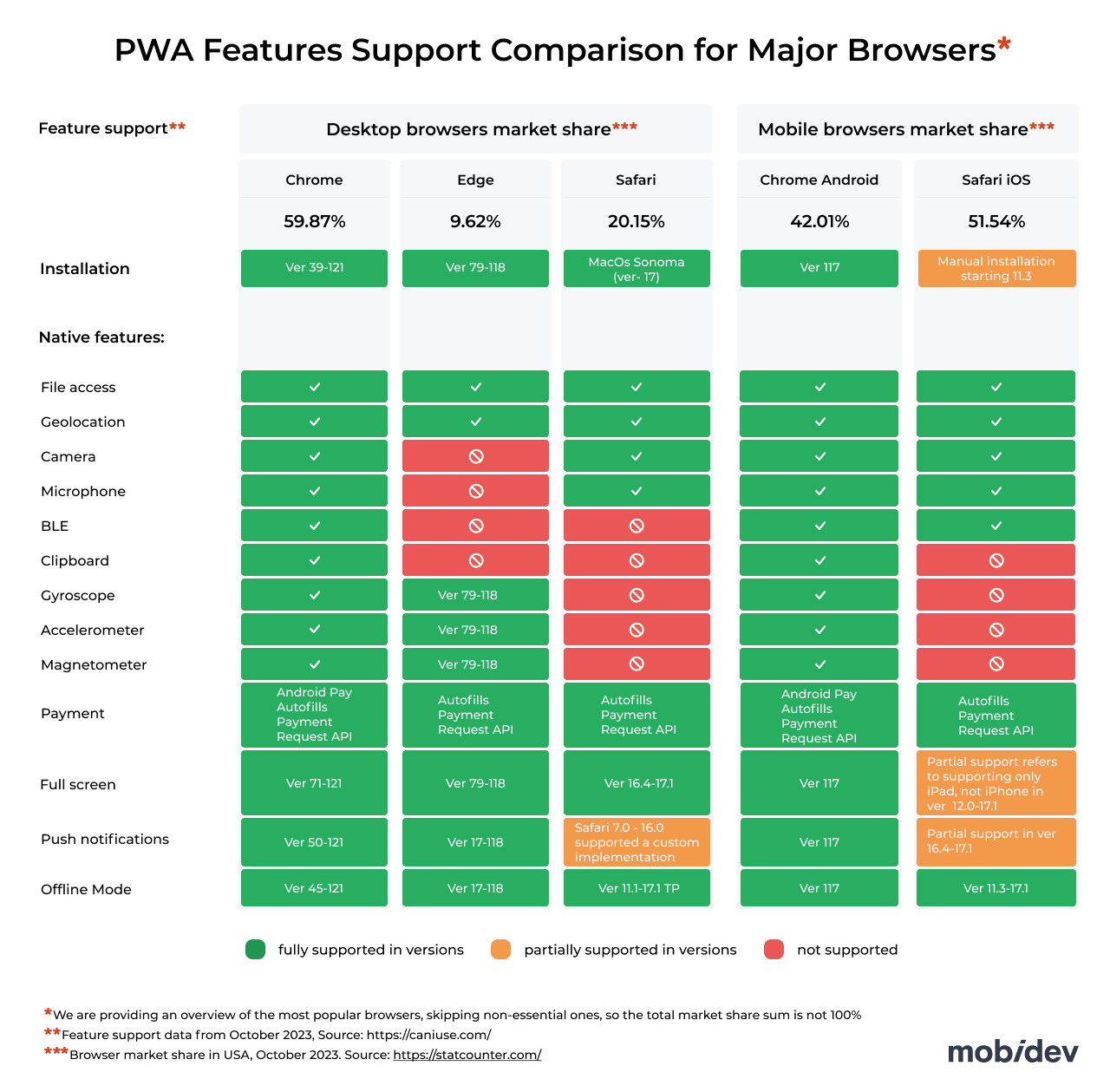
While PWAs can typically run on any platform, specific platform features might not be supported. Notably, PWAs have limited support on iOS, a major player in the mobile market. However, Apple’s evolving stance on PWAs indicates potential changes in the future.

Also, PWAs’ features aren’t 100% compatible with all browsers.

The following browsers do not natively support PWAs:
- Desktop Firefox (though an extension can be added to enable PWA support)
- Internet Explorer
- Facebook Mobile Browser
Additionally, while Safari offers some basic PWA support, it does not encompass all features. For instance, push notifications are available as an experimental feature in Safari.
So you have to go into settings and manually enable it.
It’s important to recognize the constraints browsers impose on PWA apps. Something that works in Google Chrome might not function in Safari. Often, there’s a browser-specific workaround to bypass such restrictions. Some web APIs used in PWA apps can also have varied support across browsers.
2. Service Workers Updates
It’s essential to understand how service workers update in the browser (how and when an old service worker is replaced by a new one). This update isn’t immediate. The browser waits until all tabs with the application are closed. The process can be expedited programmatically, but without this knowledge, one might wonder why the service worker isn’t updating.
There should be a mechanism for automatically removing an existing service worker to install a new one, especially if there was an issue during registration. There could be instances where the old service worker gets “stuck” and won’t automatically update to the new version. This could necessitate asking the user to manually remove it from their browser.
Users might not always update their apps promptly, leading them to use outdated versions. Therefore, it’s vital to ensure server-side APIs are backward compatible.
3. App Store Distribution
Publishing an application in app stores isn’t mandatory, but it’s possible. While users can manually save an app to their home screen, most typically they look in the app store first. However, if you’re developing a solution, a niche audience will likely seek out your app, and a simple link to your application might suffice. They can then open it in a browser and save it to their home screen.
Currently, PWAs can be published in all major app stores (Apple, Microsoft, Google), but this requires extra steps and additional services. The significant advantage, though, is the visibility your app gains within the app store.
6 Recommendations For PWA Development
Here are some final tips on building and supporting PWA solutions from MobiDev’s experience:
- PWAs should resemble native apps. Use splash screens at startup, varied icon sizes for the home screen, and a consistent theme.
- Always encourage users to install your app. Features like “add to home screen” and push notifications enhance user engagement.
- For offline support or better caching, consider Google’s official libraries.
- Inform users of new updates with in-app banners or notifications, and allow them to accept the updated version, keeping in mind the limitations of service worker updates.
- Always test your code, particularly during initialization. If an error occurs, ensure there’s a mechanism to unregister the service worker to swiftly deliver fixes.
- PWAs must be fast. Tools like Lighthouse and Chrome DevTools can help in optimizing performance.
Also, adhere to general web app development best practices that include the following:
- Develop apps that function seamlessly on all devices.
- Stick to or establish your team’s coding conventions, possibly using pre-commit git hooks for code checks.
- Use strictly-typed code, like TypeScript, if feasible.
- Build modular apps with separate UI and business logic, using reusable components.
- Regularly review code and collaborate with your team.
How We Can Help with PWA Projects
With over 14 years of experience in mobile and web development services, MobiDev has a proven track record in software development. In this guide, we’ve outlined core insights about PWA, but it’s important to recognize that each project has its nuances.
The MobiDev team is here to delve into your specific needs and guide you through them. If you believe our experience can benefit you, please get in touch to discuss how we can work together.