Understanding web development technologies that align with your mission holds greater significance than merely being aware of general web trends. This matters whether you’re looking to improve an existing web service or if you’re preparing to start one from the ground up. This guide will highlight the most important modern technologies in web development to help keep you and your projects more competitive in the market.
Trend #1 – Choosing Web Development Technologies for Optimal Infrastructure
Business leaders know that infrastructure makes or breaks a project. This is especially true for startups. Small businesses must choose an affordable and scalable solution to build on top of. In the same way, startup businesses can’t always afford expensive and complex infrastructure changes down the road. That’s why it’s important to avoid ambiguity and prioritize your interests when deciding on infrastructure during web development. Consider your needs for performance, scalability, capacity, maintenance, and more. For best results, you can involve DevOps engineers to choose the right type of architecture and deploy it.
For example, a serverless architecture is a viable approach. However, inappropriate separation of the product’s functionalities into microservices can result in unnecessary expenses. Alternatively, cloud platforms will benefit from development speed, but will be more expensive. You need to decide what infrastructure you can afford that will be the best for your business.
Your choice of infrastructure directly reflects your business priorities. Technical and economic factors will play a role in your decision. To get the most out of the latest web development technologies, choose your infrastructure carefully.
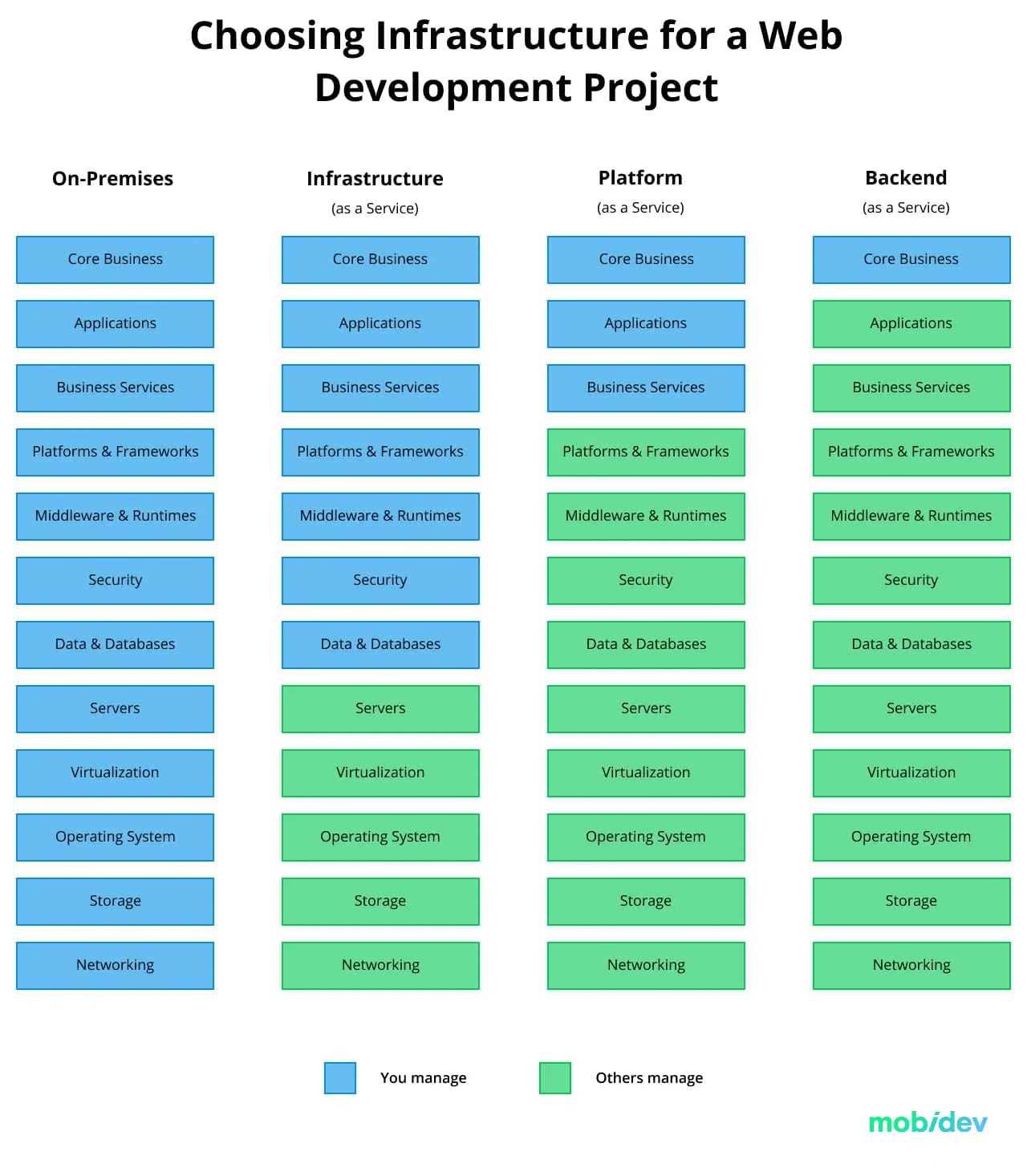
There are some cloud computing service models you can use to build your product architecture:
- Backend as a service (BaaS)
- Platform as a Service (PaaS)
- Infrastructure as a Service (IaaS)
- Functions as a Service (FaaS)
They all have advantages and limitations. Let’s take a closer look at each of them to see which one is right for you.

BaaS In Current Web Development Technologies
Since web apps and mobile apps require similar backend services, BaaS includes Mobile Backend as a Service (MbaaS) as well. Web and mobile app clients connect to a cloud server backend for certain functionalities. Since many backend features are universal, like database management and user authentication, BaaS is a popular solution.
The objective of BaaS providers is to meet the cloud computing needs of web developers with Application Programming Interfaces (APIs) or Software Development Kits (SDKs). Some of the most popular BaaS providers are Firebase, AWS Amplify, and Azure Mobile Apps.
Functions as a Service
Let’s take a closer look at one of those examples. Firebase is a Google Cloud function that has grown into a separate service. This is a serverless architecture solution for developing, running, and managing app functionality.
With Backend as a Service, businesses like yours can get highly scalable infrastructure. With FaaS, businesses can automate scalability upwards and downwards. In addition, this cloud-hosted model is great for developing with a microservices approach. Some of the most well-known FaaS providers are IBM Cloud Functions, Amazon AWS Lambda, Google Cloud Functions, Microsoft Azure Functions, and OpenFaaS. If your project needs flexible adaptation, then cloud service approaches like these may be a good fit.
PaaS: Capabilities and Limitations
Platform as a Service (PaaS) focuses on infrastructure for app development, allowing developers to design, test, and host their projects on the platform. Developers get access to various templates, tools, libraries, and codes to speed up the development process. This is an excellent choice for getting development done faster and more efficiently.
However, PaaS doesn’t work for everyone. For example, it’s not always a good plug-and-play solution for legacy app modernization. Data security is also an issue. Since development using PaaS services takes place on infrastructure that isn’t your own, you may put your data at risk. Moreover, this approach creates the risk of so-called customer lock-in, where a business becomes dependent on a vendor and cannot use another vendor without significant switching costs.
Read MobiDev case studies to see the practical application of the trend:
Cloud platform for group therapy and wellness
SaaS platform for digitalization of Swiss tourism
Read more on the topic:
Web Application Architecture in 2023: Moving in the Right Direction
How to Secure Web Applications From Vulnerabilities in 2023
Tech Consulting Services
Get expert advice on choosing the best web solution to meet your business needs
Contact usTrend #2 – Scaling the Product for Large Teams Through Microservices
Although the popularity of the microservice architecture approach has declined in recent years, microservices are still a relevant solution for scaling large and complex products that involve multiple cross-functional teams. If your application has multiple business domains or requires integration with legacy systems or third-party services, microservices can provide a modular approach to manage and maintain different components separately.
With containerization systems like Docker and Kubernetes, developers can easily divide projects into separate parts. More important is the question of which functionality of the product to bring to microservices so as not to complicate the system for no reason. This requires detailed planning, analysis of the current state of the system, and expertise of solution architects.
Microservices can hardly be called a cost-effective approach for most projects, rather it is a profitable way to scale for large systems whose current architecture has reached a dead end. Competent division of functionality into separate microservices can provide such projects with flexibility in further development and reduce the cost of support. Each microservice can be designed to handle a specific integration point, providing greater adaptability to new business requirements.
Another advantage of this approach lies in the possibility of combining different technologies since each microservice can be built using different programming languages and frameworks. For example, a complex e-commerce application can be split into a user management microservice built with PHP, which has extensive libraries for this kind of task, and a service corresponding to data analytics in Python, which is great at data processing.
Read MobiDev case studies to see the practical application of the trend:
A marketer platform that has moved from monolith to microservices
HR analytical product for a Belgian established company
Microservice-based platform for education & mentoring
Read more on the topic:
Why, When And How To Use Kubernetes For App Development
How to Build a Fintech App: Approach, Architecture, and Scalability
How to Migrate from Monolith to Microservices
Trend #3 – Building Platform-Independent Solutions with PWA
If your business is targeting multiple platforms with a web development project, progressive web apps (PWAs) may be your solution. They’re an excellent choice for startups, including small teams within established companies. Having cross platform web applications makes your project much easier to access by audiences. In addition, the technology allows developers to quickly bring web apps to market. Some advantages of PWAs are:
- Single codebase for an app will work across different platforms
- Users access PWAs through the browser, or “install” it on the system in a way that’s similar to native applications
- Responsive design
- Lightweight
- SEO-friendly, search engines can index PWAs
Although you can deploy PWAs to a number of platforms with only a single codebase, they have limited features. PWAs can’t take advantage of the native features of the platform they’re running on, as the browser will limit the application. Some platforms also don’t support certain PWA features depending on the device type.
Should you use a PWA for your project? If your project strategy is to go to market quickly and cover multiple platforms with a single code base, my answer is, YES.
PWAs are a quicker and cheaper way to launch an app for startups. It’s also a great option for established businesses to make their apps more accessible. PWAs can even support offline modes. There are a lot of promising niches for this technology for enterprise software and the rapid transformation of legacy web applications.
Progressive web applications show a great deal of potential for growth in web development. It’s a great option to keep in mind for businesses that need far-reaching accessibility and faster time to market.
Read MobiDev case studies to see the practical application of the trend:
Draft beverage management platform for the Hospitality industry
Read more on the topic:
Progressive Web App Development: Challenges and Best Practices
Trend #4 – Relying on the API-first Approach for Web Development
Complex systems and platforms often rely on API to accomplish business goals. By focusing on the API first, it’s easier to facilitate frontend and backend development. It ensures that developers can focus on making sure the core functionalities of the application and its data are exposed and accessible in a well-defined and structured manner.
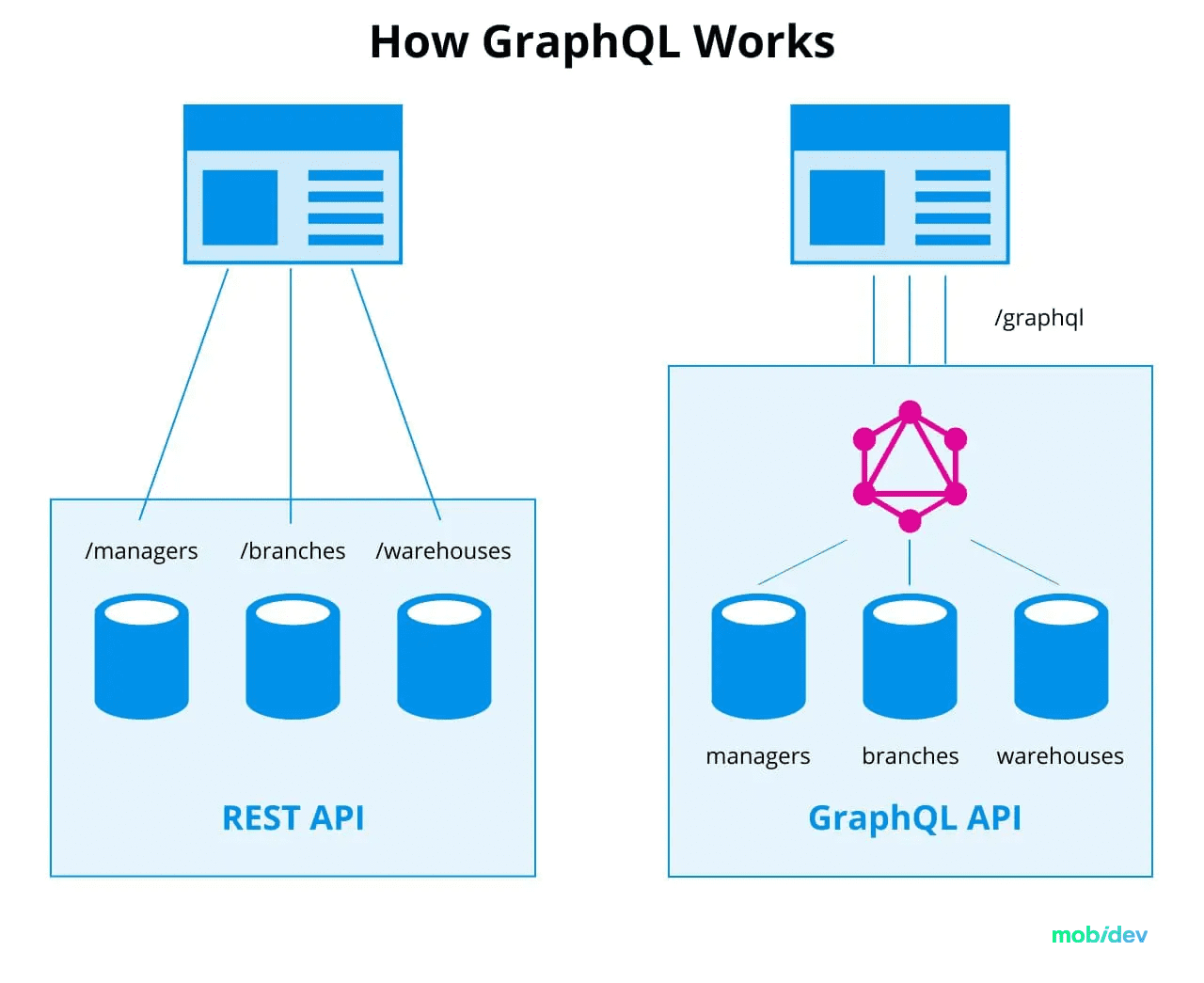
Representational State Transfer (REST) has been known for its widely used set of rules. However, an alternative, GraphQL, has entered the stage that can provide data descriptions in the API. It’s a dependable web development technology for businesses looking for an API-first solution for their project.
Some advantages of GraphQL include:
- More precise requests are possible, reducing the amount of data transmitted
- You only need one endpoint
- Strong typing allows developers to assess errors before execution
- Developers can combine requests

Another advantage of GraphQL is how it reduces mutual dependence of frontend and backend developers. Backend developers need only describe the data schema once. After agreeing on the schema, frontend developers don’t need new endpoints or new parameters for existing ones. Creating queries and combining data is based on the described schema. This reduces mutual blockages, delays, and bottlenecks, and as a result makes web app development easier and more efficient.
Most apps need complex data for page rendering. However, new frontends fetch only the data that’s needed without delay thanks to GraphQL. As a result, users get faster applications. GitHub, the New York Times, and other organizations have adopted GraphQL. However, it’s important to make sure that your development team is familiar with these kinds of APIs. Otherwise, traditional REST may be a better option.
Trend #5 – Considering HTML-Over-The-Wire Instead of Traditional SPA
One of the most important web development technology trends in recent years is that consumers are setting higher and higher expectations. Even simple web apps need to be interactive and dynamic. If you’re looking to create such web apps, rather than single-page applications, HTML-over-the-Wire may be a viable option.
Setting up full-stack infrastructure can take a lot of overhead. The REST API must process the domain logic. The API itself also has to be set up, and then security, validation, and data serialization all need to be carefully accounted for. However, traditional backend frameworks like Ruby on Rails are providing an alternative, more flexible approach.
With Ruby on Rails Hotwire, the backend performs template rendering and business logic. It’s also possible to add interactive components and widgets from Ruby on Rails Hotwire later on. Also, websites already built with Ruby on Rails can integrate these interactive elements.
HTML-over-the-Wire technology defies single-page application stereotypes. On one hand, it’s another resource-saving web development tool. On the other hand, many established companies appreciate the freedom to modernize legacy web apps with modern features.
With HTML-over-the-Wire, the server renders the templates. Then, the server sends HTML fragment updates over a WebSockets connection. The backend stores the user’s session and UI state, resulting in faster page speed.
This technique makes complex JavaScript rendering unnecessary. Therefore, the page’s core web vitals will work in your favor with SEO in mind. There’s also no need for intermediate REST or GraphQL API. However, this comes with some challenges, as it’s not possible to quickly develop a responsive web app.
We haven’t covered all business use cases here. In particular, HTML-over-the-wire isn’t suitable for apps with many third-party interactive JavaScript widgets, like WYSIWYG editors, maps, and 3D visualization. PWA support is also unlikely for HTML-over-the-Wire. However, it’s still a worthy alternative to traditional SPAs.
Read MobiDev case studies to see the practical application of the trend:
RoR-based SAAS solution for financial management of EU projects
Read more on the topic:
Why Should You [Still] Choose Ruby on Rails to Develop Your Product in 2023
Ruby on Rails Legacy App Modernization: Upgrade or Rebuild?
Trend #6 – Adopting AI and Machine Learning as One of the Key Web Trends
AI’s recent revolution has made it a critical web development trend of this year. Forward-thinking startups looking for an edge in the market, as well as companies looking to modernize their web apps are taking advantage of AI.
Smart Search and Chatbots
Rather than simply crawling for keywords, smart search incorporates more advanced techniques to provide relevant information to queries. Natural language processing (NLP) is a crucial part of the process, as it’s important to understand the meaning behind a search query in order to provide the best results.
AI-powered chatbots are a tried-and-true medium for this kind of technology in web applications. Users can type a question in the same way that they would ask another human being for help. The chatbot interprets the question with NLP and gets to work. For example, a chatbot on a SaaS startup’s website could answer questions by pulling information directly off the site’s web pages and answer a question quickly.
NLP methods reduce the amount of manual searching needed by users. They can simply present a free form question and get an answer immediately.
Alternative Approach to ML Model Integrations
Integrating AI can require a lot of computation power. However, cloud providers with ML tools can be a feasible alternative. It’s important to evaluate whether or not it’s right for you. In many cases, solving challenges with machine learning may not always require a neural network or GPU. We can get by with a combination of simple models and tools along with appropriate Python development services.
Read MobiDev case studies to see the practical application of the trend:
Face&Voice Recognition and Authentication Solution
Read more on the topic:
AI Application Development Guide for Business Owners
Python App Development: In-Depth Guide for Product Owners
Choosing the Best Approach to Building an NLP-Based Text Recommendation System
Trend #7 – Choosing a Tech Stack That Allows for Full-Cycle Web Development
Many businesses stand to benefit from developing applications with a single tech stack. This “full stack” approach can be more cost effective. Full stack developers can take on multiple tasks. This can also reduce the need to hire separate specialists for front-end and back-end development. Additionally, a web application developed using a single stack may be more reliable thanks to its seamless integration.
Node.js is the leader in the market for this type of solution. This allows developers to use JavaScript as the key technology for the entire project. Node.js development companies support many different architectures and can streamline workflows, make code sharing easier, and improve productivity.
However, it’s not the only web development technology that’s available to developers. C# can be a powerful tool as well thanks to the Blazor framework. In Blazor, there’s no need to use API for UI. However, time-intensive operations or heavy user load scenarios may require the use of APIs.
Whatever stack you choose will depend on a number of factors, especially if innovative technologies are your focus.
When you are choosing a tech stack, focus on the specifics. Every modern web development toolkit has advantages and disadvantages when faced with any business idea. There are many challenges in the face of ambition when project teams work at the intersection of technological spaces. For example, MobiDev recently released a product that combines web and blockchain technologies, the NFT Marketplace.
Read MobiDev case studies to see the practical application of the trend:
Cryptocurrency Trading Platform Built with Node.js
Online Workplace Development For Hail Damage Repair Professionals
Read more on the topic:
Blazing a Trail: Web App Development with Microsoft Blazor
Best Practices for Node.js Web Application Development
Trend #8 – Implementing Augmented Reality with WebAR
WebAR is an innovative way to improve user engagement, improve product visualization, and enhance marketing efforts for businesses of all sizes and scopes. AR typically is associated with native applications on mobile devices. However, ARInsider reports that WebAR has the most growth potential of all AR technologies.
Although WebAR excels in compatibility, it falls short in active users. This creates a less competitive environment for web products that want to implement AR. Since smartphones, tablets, and PCs can launch these experiences through only a browser, no additional software is required.
Although WebAR excels in accessibility, it lacks power and features. WebAR can’t take advantage of the native AR features of devices, relying on the limitations of the browser. Device capabilities, network connection, and browser compatibility can affect WebAR.
Although WebAR may not be powerful, its accessibility and evolution are critical to keep track of as time goes on. It may be one of the most important ways that we will engage with the Internet in the future.
One of the most popular use-cases of WebAR is product visualization. Virtual-try on solutions for products like cosmetics are utilized extensively by brands like Maybelline and L’Oréal. It can also be used for event engagement, where users invoke AR experiences like virtual exhibits and gamified activities. Social media platforms can integrate WebAR, allowing users to create filters, effects, and virtual objects to help users enhance their social media posts and stories.
Read more on the topic:
How to Build Augmented Reality Virtual Try-On Solutions for eCommerce
How to Create an Augmented Reality App: Technology Guide 2023
Trend #9 – Leveraging No-code/Low Code solutions for Web Development
Web development takes time. Coding the software and making sure all the pieces work right is time-consuming and difficult. Eliminating this step is the goal of no-code and low-code solutions. Developers can use visual drag-and-drop interfaces to build web applications faster. This can reduce time to market and enable quicker updates.
The rising number of citizen developers has increased the demand of applications for business organizations. As a result, lower and no-code solutions have emerged to meet that demand. There are a number of different businesses leading the charge, such as Salesforce, Appian, Mendix Technology BV, Microsoft, Pegasystems, Zoho Corporation Pvt. Ltd., OutSystems, and Oracle Corporation.
Although low and no-code solutions are useful in many situations, they have limited capabilities. These systems are primarily focused on providing pre-built components and templates that may limit customization and flexibility. There is also a risk of vendor lock-in. Organizations may become dependent on the platform and face challenges if they need to migrate or integrate with other systems.
Low-code platforms are great for MVPs and simple projects. However, if you have any ambitions of expanding or implementing more advanced functionality down the road, it may be best to look into your other options.
Read more on the topic:
Technologies Behind No-code & Low-code Solutions and How to Build Your Own
Trend #10 – Focusing on Web Accessibility
It should be the goal of businesses everywhere to make their products more accessible to everyone. Every user should be able to use your product regardless of physical disabilities, whether it be visual, hearing, or other impairments.
Not only is it the right thing to do, but in some countries, it’s required by law. The Web Content Accessibility Guidelines (WCAG) govern web accessibility internationally. Adhering to these rules can help your business avoid potential legal issues.
Product owners have a moral and legal obligation to be inclusive of people with disabilities. Doing the right thing has its competitive advantages as well.
Web accessibility is an ongoing process. There will always be room for improvement when it comes to inclusivity. By following accessibility guidelines and putting the user first, businesses can offer products that benefit everyone.
Read more on the topic:
Web Accessibility Testing Explained for Product Owners
Future Trends in Web Development
Some of the most important web development technologies this year are low and no code development and artificial intelligence. Both of these technologies will have huge impacts on markets around the world by accelerating development and quality.
Although AI can significantly enhance the web development process, human expertise and creativity are critical to business success. Responsible use of AI is another key area of focus. As technology continues to evolve, abiding by legal and ethical standards will become even more important.
My colleagues and I are here to help your business achieve your web development goals. We would love to hear more about what you have in store. Check out our web application development services to learn how they can help you transform your vision into reality. We’re looking forward to hearing from you.